
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
üç özellik nedir DOM'nin panel ? Düzendeki sıralarını değiştirmek için öğeleri sürükleyip bırakmanıza olanak tanır Canlı Görünüm'deyken dinamik öğeleri düzenlemenize olanak tanır. Öğeleri kopyalamanıza, yapıştırmanıza, silmenize ve çoğaltmanıza olanak tanır.
Ayrıca, grubunuz CSS'yi HTML belgelerine uygulamak için hangi üç yöntemi kullanmalıdır?
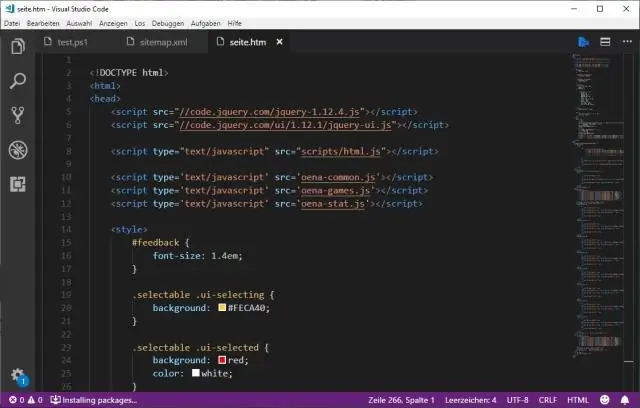
CSS uygulanabilir HTML veya XHTML üç yöntem kullanarak : bağlantılı, gömülü ve satır içi. bağlantılı yöntem , NS CSS içinde saklanır a ayırmak dosya , doğrudan yerine HTML sayfa. gömülü yöntem , CSS parçası olarak saklanır HTML sayfasında, başlık bölümünde.
Aynı şekilde Dreamweaver'da Özellikler paneli nerede? Sayfa özellikler kullanılarak da değiştirilebilir. Özellikler paneli alt kısmında yer alır Dreamweaver çalışma alanı. NS Özellikler paneli belgedeki metnin biçimini, yazı tipini, stilini ve boyutunu görüntülemenizi ve düzenlemenizi sağlar. Seçme Özellikler Pencere menüsünden.
İnsanlar ayrıca DOM panelinin ne olduğunu soruyorlar.
NS DOM paneli bir sayfanın yapısını sağlayan HTML öğelerinin etkileşimli bir ağaç temsilidir. DOM Belge Nesne Modeli anlamına gelir. Açılış html öğesiyle başlayan ve ardından her öğeyi sayfada göründüğü sırayla listeleyen bir tür anahattır.
Erişilebilirlik için yaygın olarak kabul edilen bir standart nedir?
En yaygın olarak kabul edilen standartlar, Web İçeriği Erişilebilirlik Yönergeleridir (WCAG). WCAG, World Wide Web Konsorsiyumu tarafından geliştirilen uluslararası bir kurallar dizisidir ( W3C ) web içeriği erişilebilirliği için teknik bir standart sağlamak amacıyla.
Önerilen:
Alexander Graham Bell'i başarılı kılan özellikler nelerdir?

Bu adam, yaptığı her şeyi yaparak hayatta biri olma kararlılığına sahipti. Alexander Graham Bell, başkalarına karşı saf nezaketi ve icat etme konusundaki güçlü kararlılığıyla kahramanca özellikler gösterir. Alexander Graham Bell, engelli ve engelsiz başkalarına karşı şefkat gösterdi
Özellikler penceresini Visual Studio'da nasıl görüntülerim?

Dosya, proje ve çözüm özelliklerini düzenlemek ve görüntülemek için Özellikler penceresini de kullanabilirsiniz. Özellikler Penceresini Görünüm menüsünde bulabilirsiniz. F4 tuşuna basarak veya arama kutusuna Özellikler yazarak da açabilirsiniz
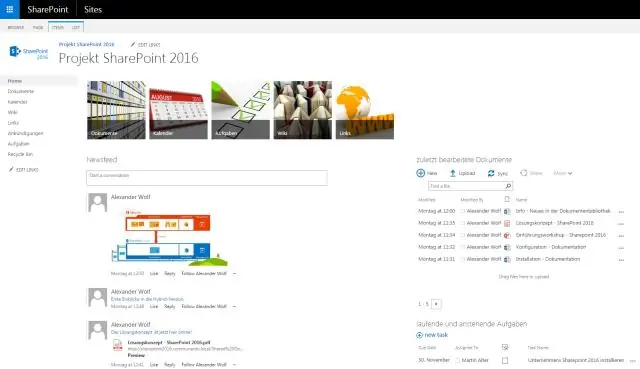
SharePoint 2016'daki yeni özellikler nelerdir?

SharePoint 2016'nın Yeni ve Gelişmiş Özellikleri: Şifreli SMTP Bağlantıları. MinRoller. Geliştirilmiş Yama. İçerik Veritabanı Boyutu 200 GB'den 1 TB'a yükseltildi. 2GB'tan 10GB'a kadar maksimum dosya depolama. Bağlantı şifrelemesi için yalnızca Bağlantı Noktası 25'i kullanmak yerine varsayılan olmayan bağlantı noktaları kullanılabilir. Daha Hızlı Site Oluşturma
Visual Studio'daki özellikler nedir?

Denetim Özellikleri Özellik, Resim Yazısı veya Ön Renk gibi bir Visual Basic nesnesi tarafından tutulan bir değer veya özelliktir. Özellikler, Özellikler penceresi kullanılarak tasarım zamanında veya program kodundaki ifadeler kullanılarak çalışma zamanında ayarlanabilir. Mülk, değiştirmek istediğiniz özelliktir
AutoCAD'de özellikler panelini nasıl edinebilirim?

Özellikler paleti önemli bir araçtır. PROPERTIES komutuyla açabilir (Komut penceresine PR girin), Ctrl + 1 tuşlarına basabilir veya Ana Sayfa sekmesindeki Özellikler panelindeki küçük oku tıklayabilirsiniz - hangisini tercih ederseniz. Özellikler paleti, tüm önemli özellik ayarlarının bir listesini görüntüler
