
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
yOffset çeşitli şekillerde belirtilebilir: sayı: Ofset olarak kullanılacak sabit sayıda piksel. işlev : Bir alıcı işlev her zaman aradı $ çapaScroll () Idam edildi. Uzaklığı temsil eden bir sayı döndürmelidir (piksel cinsinden). jqLite: Ofseti belirtmek için kullanılacak bir jqLite/jQuery öğesi.
Bunu göz önünde bulundurarak, $Anchorscroll hizmetinin bir özelliği nedir?
$ çapa kaydırma Hizmeti bir sayfada belirtilen bir öğeye atlamak için kullanılır. Bir örnekle görelim. Genel bakış bölümünde, $ çapa kaydırma Hizmeti bir sayfada belirtilen bir öğeye atlamak için kullanılır. Burada sayfa en üste gitmelidir.
Ek olarak, Angularjs'de derin bağlantı nedir? Derin bağlantı ana sayfadan uygulama arasında geçiş yapmadan doğrudan belirli bir sayfaya (içerik) götürecek olan URL'nin kullanımıdır. Dizine eklenmesine yardımcı olur, böylece bunlar bağlantılar Google, Yahoo.. vb. arama motorları tarafından kolayca aranabilir.
Bunu göz önünde bulundurarak, $location hizmetinin amacı nedir?
$ konum servisi URL'yi tarayıcı adres çubuğunda ayrıştırır (pencereye göre. yer ) ve URL'yi uygulamanız için kullanılabilir hale getirir. Adres çubuğundaki URL'de yapılan değişiklikler $'a yansıtılır. konum servisi ve $ olarak değişir yer tarayıcı adres çubuğuna yansıtılır. URL'yi izleyin ve gözlemleyin.
Hangi UI yönlendirici yönergesi, durumlarınıza bağlanan bağlantılar oluşturmanıza izin verir?
Açısal sağlar NS ngHref direktif Hangi bize izin verir değişkenleri URL'lere bağlamak için. kullanıcı arayüzü - yönlendirici sağlar Biz ile birlikte kullanıcı arabirimi -sref hangisi bize izin verir ile bağlantı ile devletler . Bu farklı bağlama ile a normal URL.
Önerilen:
PC'deki sanal makinenin özelliği nedir?

PC'deki sanal makinenin özelliği nedir? - Bir sanal makinenin İnternet'e bağlanabilmesi için fiziksel bir ağ bağdaştırıcısına ihtiyacı vardır. - Bir sanal makine tehditlere ve kötü niyetli saldırılara açık değildir
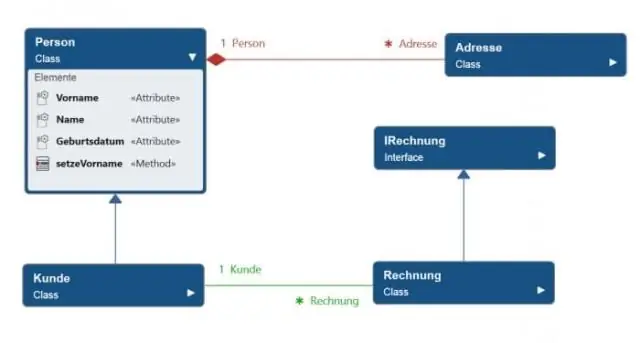
HTML'deki sınıf özelliği nedir?

Html'de sınıf: Sınıf, bir HTML öğesi için bir veya daha fazla sınıf adını belirten bir niteliktir. class niteliği herhangi bir HTML öğesinde kullanılabilir. Sınıf adı, belirtilen sınıf adına sahip öğeler için belirli görevleri gerçekleştirmek üzere CSS ve JavaScript tarafından kullanılabilir
Bir bulut hizmetinin içerebileceği maksimum sanal makine sayısı nedir?

Bir bulut hizmetinin içerebileceği maksimum sanal makine sayısı 50'dir
Rackspace bulut hizmetinin adı nedir?

Cloud Orchestration, bu türdeki Rackspace hizmetinin adıdır. Rackspace Cloud hizmeti, OpenStack Orchestration (Heat) hizmetiyle uyumludur
Microsoft yazdırma hizmetinin adı nedir?

UNIX için Yazdırma Hizmetleri, Microsoft tarafından Windows NT tabanlı sistemlerde Line Printer Daemon protokolünü (LPR, LPD olarak da adlandırılır) desteklemesine şu anda verilen addır
