
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
Vue . js esnektir ve ölçeklenebilir . Pratikte bu, büyük, modüler bir SPA (Tek Sayfa Uygulamaları) için kullanılabileceği gibi, farklı bir teknoloji kullanılarak entegre edilecek küçük, etkileşimli parçalar oluşturmak için de kullanılabileceği anlamına gelir.
Ayrıca sorulan, Vue büyük projeler için iyi mi?
Vue . Vue hafiftir, öğrenmesi kolaydır ve yazması keyiflidir. Bilinen şablonlama sözdizimi ve bileşenlerin kullanımı nedeniyle, varolanları entegre etme veya taşıma projeler ile Vue daha hızlı ve pürüzsüzdür. Bu sebepten dolayı, Vue yeni başlayanlar için harikadır, ancak aynı zamanda büyük - ölçekli uygulamalar.
Bir de şunu sorabilir, Vue tepki verecek mi? Büyük uygulamalar için hem Vue . JS ve Tepki JS, sağlam yönlendirme çözümleri sunar. İşe alım süreciyle ilgili olarak, muhtemelen deneyimli bulmak daha kolaydır. Tepki olarak geliştiriciler Tepki topluluk çok daha güçlüdür. Rağmen Tepki şimdikinden çok daha popüler Vue , o Yapabilmek gelecekte değiştirilecek, ancak 2019'da değiştirilmeyecek.
Ayrıca Bilin, Vue JS tepki vermekten daha mı kolay?
Vue NS Daha kolay kıyasla öğrenmek Tepki . Vue HTML, CSS ve JavaScript'i ayrıştırarak endişeleri web geliştiricilerinin zaten alışık olduğu şekilde ayırır. Ayrıca, bu stili benimsemek isteyen geliştiriciler için JSX kullanımına izin verir.
Vue öğrenmeye değer mi?
js öğrenmeye değer . Vue . js kesinlikle daha kolay öğrenmek Angular veya React'ten daha ve o diğer ikisine eşit bir performans hızına sahiptir. Ayrıca, jQuery veya standart JavaScript geliştiricileri için Vue son derece kolaydır.
Önerilen:
Vue'yu nasıl kurarım?

Vue.dll Nasıl Kurulur? js projesini vue-cli kullanarak 5 kolay adımda oluşturun Adım 1 npm install -g vue-cli. Bu komut, vue-cli'yi global olarak kuracaktır. Adım 2 Sözdizimi: vue init örneği: vue init web paketi-basit yeni proje. Adım 3 cd yeni proje. Dizini proje klasörünüze değiştirin. Adım 4 npm kurulumu. Adım 5 npm dev çalıştırma
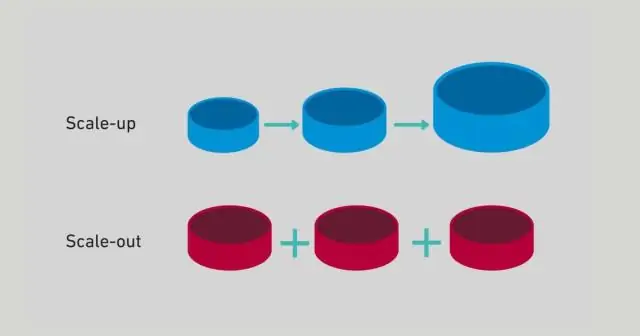
Nesne depolama neden ölçeklenebilir?

Nesne depolama, genel bulutu etkinleştiren teknolojiyle aynıdır ve hizmet sağlayıcılara son derece uygun maliyetli ve yüksek düzeyde ölçeklenebilir bir ortam sunar. Nesne depoları, dosya yönetimini düşük seviyeli blok yönetiminden ayırarak ölçeklenebilirliklerini elde eder
Yeni bir Vue projesine nasıl başlarım?

Vue.dll Nasıl Kurulur? js projesini vue-cli kullanarak 5 kolay adımda oluşturun Adım 1 npm install -g vue-cli. Bu komut, vue-cli'yi global olarak kuracaktır. Adım 2 Sözdizimi: vue init örneği: vue init web paketi-basit yeni proje. Adım 3 cd yeni proje. Dizini proje klasörünüze değiştirin. Adım 4 npm kurulumu. Adım 5 npm dev çalıştırma
Uygulama Vue nedir?

Vue. Uygulama. vue, Tek Dosya Bileşenidir. 3 parça kod içerir: HTML, CSS ve JavaScript. Bu ilk başta garip görünebilir, ancak Tek Dosya Bileşenleri, ihtiyaç duydukları her şeye tek bir dosyada sahip olan bağımsız bileşenler oluşturmanın harika bir yoludur
Bir Vue projesini nasıl oluştururum?

Proje: Tek Dosya Bileşenlerini Kullanarak Bir Hello World Vue Uygulaması Oluşturun. Adım 1: Proje yapısını oluşturun. Adım 2: Bağımlılıkları yükleyin. Adım 3: Dosyaları oluşturun (Webpack yapılandırma dosyamız hariç). Adım 4: Webpack'e ne yapılması gerektiği konusunda talimat vermek. Adım 5: Paketimizi kuruyoruz. Adım 7: Projemizi inşa etmek
