
- Yazar Lynn Donovan [email protected].
- Public 2024-01-18 08:30.
- Son düzenleme 2025-01-22 17:44.
HTML ve CSS'de Arama Simgeli Metin Kutusu Nasıl Yapılır?
- Adım 1: Dizini oluşturun. html temel yapısı ile. <!
- Ekle NS giriş kutusu içeride NS etiket . Ayrıca Dahil etmek yer tutucu " Arama "
- 3. Adım: İndir arama simgesi .
- 4. Adım: Ekle resimli bir div içindeki simge .
- Adım 5: Ekle büyülü CSS.
Daha sonra, HTML'ye nasıl arama çubuğu eklerim?
Kontrol Panelinde tıklayın arama kullanmak istediğiniz motor Kenar çubuğunda Kurulum'a ve ardından Temeller sekmesine tıklayın. Ayrıntılar bölümünde, Kodu al'a tıklayın. Kodu kopyalayın ve sayfanızın HTML Özel'i istediğiniz yerde kaynak kodu Arama görünecek eleman.
Ayrıca bilin, nasıl arama çubuğu eklerim? Eğer senin arama çubuğu gizlidir ve görev çubuğunda görünmesini istiyorsanız, görev çubuğunu basılı tutun (veya sağ tıklayın) ve Arama > Göster arama kutusu . Yukarıdakiler işe yaramazsa, görev çubuğu ayarlarını açmayı deneyin. Başlat > Ayarlar > Kişiselleştirme > Görev Çubuğu'nu seçin.
önyüklemede bir metin kutusuna nasıl simge eklerim?
Yapman gerekenler işte burada:
- Tarayıcınızda ücretsiz Bootstrap Form Builder'ımızı açın.
- "Alan Ekle" sekmesinden bir alan ekleyin.
- "Alanları Düzenle" sekmesindeki Başa Ekle veya Ekle açılır menüsünden "Simge"yi seçin.
- Simge seçici penceresinden bir simge seçin.
- "Ayarlar" sekmesinde simgenin rengini ve arka plan rengini şekillendirin.
Arama çubuğu boyutunu nasıl değiştiririm?
İmlecinizi url'nin arasına yerleştirmelisiniz bar ve arama çubuğu . imleç değiştirmek şekil çift yönlü ok ve basmak için size izin verecektir Boyutu değiştir arasında arama çubuğu.
Önerilen:
Diğer arama motorlarında arama yapan arama motorları nelerdir?

Arama maceramıza başlamak için, ilk üçün ötesindeki bazı genel arama motorlarına bakalım. DuckDuckGo. Çevrimiçi gizlilik konusunda endişeli misiniz? Şifrele'yi arayın. DuckDuckGo'ya bir alternatif mi arıyorsunuz? Ekosia. Arama yaparken ağaçların dikilmesini ister misiniz? Köpek havlaması. Blekko. WolframAlfa. Gigablast. Facebook'ta Arama
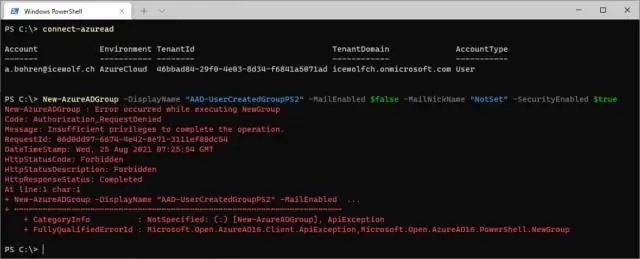
Active Directory'deki bir dağıtım listesine bir kullanıcıyı nasıl eklerim?

Exchange 2010 – Bir DistributionList'e kullanıcılar nasıl eklenir 'Kullanıcılar ve Bilgisayarlar' Active Directorytool'u açın. Kök düzeyine sağ tıklayarak ve 'Bul' öğesini seçerek Dağıtım Grubu nesnesini arayın Dağıtım Grubunu bulduktan sonra nesneye çift tıklayın. 'Üyeler' sekmesini seçin ve ardından 'Ekle' düğmesini tıklayın. Yeni üyelerin adlarını girin
Bir iPhone'daki bir klasörün içine nasıl klasör koyarsınız?

Klasörleri Klasörlere Yerleştirme Düzenleme moduna girmek için bir uygulamaya dokunun ve basılı tutun. Bir uygulamayı diğerinin üzerine yerleştirerek yeni bir klasör oluşturun. İki uygulama bir klasör oluşturmak için birleştiğinde, mevcut klasörü yeni oluşturulan klasöre hızlıca sürükleyin
Keil'deki bir veritabanına eski bir cihazı nasıl eklerim?

Aygıtları Özelleştir veya Ekle İletişim kutusunu Dosya - Aygıt Veritabanı menüsüyle açın. Eski cihaz veritabanından (beyaz çip simgesi) tek tıklamayla iletişim kutusunun sol tarafında uygulamada ihtiyaç duyulan cihaza benzer bir mikro denetleyici seçin. Çip satıcısının adını uyarlayın
QuickBooks 2018'deki dişli simgesi nerede?

Şirket Teçhizatı sağ üst köşede bulunur. İlk önce Dişli simgesi, ardından Şirket Adınız. Burası, diğer özelliklerin yanı sıra QuickBooiks masaüstündeki tercihler gibi şirket ayarlarını da düzenleyeceğiniz yerdir
