
İçindekiler:
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
Nasıl eklenir "Devamını Oku" Atlama Araları HTML
- Düzenlenebilir bir sürümünü açın HTML " eklemek istediğiniz kod veya sayfa devamını oku " bağlantı .
- Okuyucunuzun "tıkladıktan sonra gitmesini istediğiniz yere aşağıdaki kodu yazın" devamını oku " bağlantı : "afterthejump" ifadesini istediğiniz herhangi bir anahtar sözcükle değiştirin.
Ayrıca, bir resmi HTML'de nasıl bağlantı yaparsınız?
HTML resim bağlantı kodu
- bağlantı etiketidir.
- href özelliği, bağlantı kurulacak URL'yi ayarlar.
- resim başlangıç etiketidir.
- src niteliği görüntü dosyasını ayarlar.
- başlık özelliği, görüntü araç ipucu metnini ayarlar.
- alt, resim etiketinin alt metin özelliğidir.
- style niteliği, css ile görüntünün genişliğini ve yüksekliğini ayarlar.
Ayrıca, WordPress'e Nasıl Devamını Oku etiketi eklerim? İmlecinizi gönderide istediğiniz yere getirin. Daha Fazla Etiket görünmek. Görsel Düzenleyicinizin araç çubuğunda, üzerinde " Devamını Oku etiketi ekle "buton. bulabilirsin Daha Fazla Etiket ilk satırdaki düğme: Bir kez tıkladığınızda, yayınınızda bölmenin göründüğünü göreceksiniz.
Bu şekilde, HTML'de nasıl bağlantı kurarsınız?
eklemek için bağlantı , hedef sayfanın adresini belirtmek için thehref özniteliğine sahip etiketi kullanın. Örnek:. Yapabilirsiniz Yapmak a bağlantı sadece dosya adını yazarak web sitenizdeki başka bir sayfaya gidin: <a href="page2. html ">. Bağlantılar aynı sayfada başka yerlere atlamak için de kullanılabilir.
Tumblr mobile daha fazlasını nasıl eklersiniz?
Kullanırken Tumblr'lar varsayılan zengin metin düzenleyici, ekleme a " Devamını oku "Gönderinize ara vermek kolaydır -- sokmak boş bir satır, görünen Artı simgesine tıklayın ve ardından üç noktalı gri çubuğa tıklayın.
Önerilen:
Java'ya nasıl daha fazla bellek verebilirim?

Java uygulamalarını bilgisayarlarda çalıştırmak, Java belleği (Java yığını) olarak bilinen işlem sırasında biraz bellek alır. Adımlar Denetim Masası'na gidin. 'Başlat' düğmesine tıklayın. Programlar'ı seçin. Java ayarlarına gidin. 'Java' sekmesini seçin. Yığın miktarını değiştirin. Parametreyi değiştirin. Diyalog kutusunu kapatın. Java iletişim kutusunu kapat
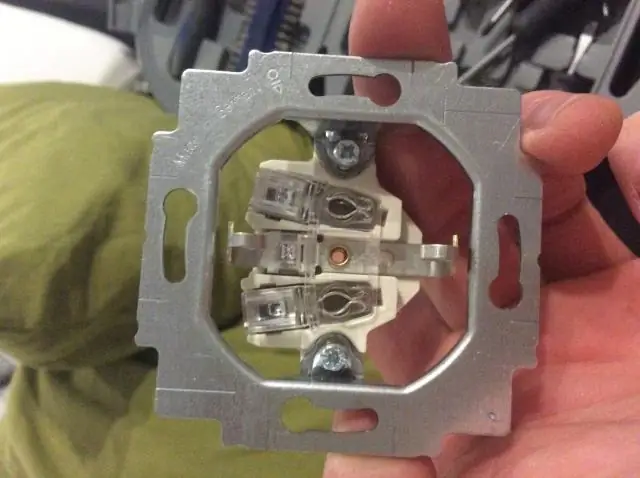
Daha fazla elektrik prizini nasıl eklerim?

Devreyi izole edin ve mevcut soketin ölü olup olmadığını iki kez kontrol etmek için bir voltaj test cihazı kullanın. Yeni soketin koruyucu kaplamasını sökün, kabloyu lastik bir rondela aracılığıyla montaj kutusuna besleyin ve çekirdeklerini koruyucu yüz terminallerine bağlayın. Kabloyu kesin ve aynısını mevcut sokette yapın
Bir Samsung'da nasıl daha fazla alan elde edersiniz?

Boş depolama alanını görüntüleyin Herhangi bir Ana ekrandan Uygulamalar simgesine dokunun. Ayarlar'a dokunun. 'Sistem'e ilerleyin ve ardından Depolama'ya dokunun. 'Cihaz belleği' altında, Kullanılabilir alan değerini görüntüleyin
IntelliJ'e nasıl daha fazla bellek ayırabilirim?

Bellek yığını artırılsın mı? Ana menüden Yardım | Bellek Ayarlarını Değiştirin. Tahsis etmek istediğiniz gerekli bellek miktarını ayarlayın ve Kaydet ve Yeniden Başlat'a tıklayın
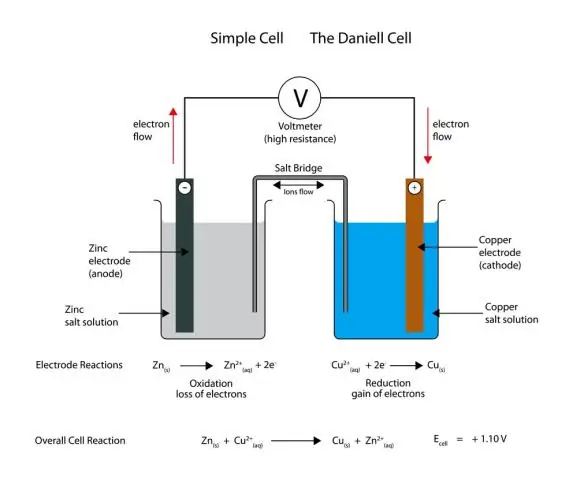
Bir pildeki daha fazla hücre daha mı iyi?

Diğer her şey eşit olduğunda, daha fazla hücre daha iyi. Bir pil ne kadar fazla hücreye sahipse, her pil şarjı o kadar uzun süre dayanır, dolayısıyla dizüstü bilgisayarın tek bir pil şarjıyla "çalışma süresi" o kadar uzun olur. Ve aynı derecede önemli olan, pilin kendisi genel olarak daha uzun ömürlü olacaktır
