
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
Satırlarda bir olumsuz sol sağ kenar boşluğu -15px boyutunda. 15 piksellik Konteyner dolgusu, negatif marjlar Satırın. Bu, içeriği mizanpajın kenarlarında eşit olarak hizalı tutmak içindir. Bir Kapsayıcıya bir Satır koymazsanız, Satır kabını taşar ve istenmeyen bir yatay kaydırmaya neden olur.
Bununla ilgili olarak, önyükleme satırının neden negatif marjı var?
Tümünde Kafes sistemlerde her kolon arasında oluklar bulunmaktadır. bazıları olarak bu sütunlardaki son sınıf Kafes sistemler yapar, bunun yerine. sıra sahip olmak için sınıf negatif marjlar sütunların dolgusu ile eşleşen. Bu, ilk ve son sütunlardaki olukları "çeker" ve aynı zamanda onu daha da genişletir.
Ayrıca, bir div'i bootstrap 4'te nasıl ortalayabilirim? 1 - Dikey Merkez Otomatik Kenar Boşluklarını Kullanma Dikey olarak tek yol merkez my-auto kullanmaktır. Bu irade merkez NS eleman flexbox içinde konteyner (NS Önyükleme 4 . satır ekrandır: esnek). Örneğin, h-100, sırayı tam yükseklikte yapar ve my-auto dikey olarak merkez col-sm-12 sütunu.
Öyleyse, önyüklemede kenar boşluklarını nasıl ayarlarım?
t - kümeler kenar boşluğu -üst veya dolgu-top. b - kümeler kenar boşluğu -alt veya dolgu-alt. l - setler kenar boşluğu -sol veya dolgu-sol. r - kümeler kenar boşluğu -sağ veya dolgu-sağ.
Daha Fazla Boşluk Örneği.
| .m-# / m-*-# | her tarafta marj | Dene |
|---|---|---|
| .benim benim-*-# | üst ve alt kenar boşluğu | Dene |
| .p-# / p-*-# | her tarafta dolgu | Dene |
Önyükleme kesme noktaları nelerdir?
Duyarlı kesme noktaları Bunlar kesme noktaları çoğunlukla minimum görüntü alanı genişliklerine dayanır ve görüntü alanı değiştikçe öğeleri ölçeklendirmemize izin verir. Önyükleme öncelikle aşağıdaki ortam sorgu aralıklarını kullanır-veya kesme noktaları - Düzenimiz, ızgara sistemimiz ve bileşenlerimiz için kaynak Sass dosyalarımızda.
Önerilen:
Çarpıntıda kenar boşluğu ve dolgu nedir?

Kenar boşluğu, sınırın dışındaki boşluk anlamına gelirken, dolgu, sınırın içindeki boşluktur. Teknik olarak konuşursak, Flutter'da marj diye bir şey yoktur
Negatif anahtar kelimeler neden önemlidir?

Negatif anahtar kelimeler, bir kampanyanın hedeflerine göre doğru trafik türünü elde etmeye yardımcı olmak için herhangi bir AdWords kampanyasının önemli bir parçasıdır. Negatif anahtar kelime, arama teriminde kullanıldığında reklamınızın tetiklenmesini önleyecek bir kelime veya kelime öbeğidir. Aynı şey AdWords kampanyalarınız için de geçerlidir
Kenar geliştirme nedir?

Edge Development, gayrimenkul geliştirme ve genel müteahhitliği tek bir çatı altında topluyor. Çok yönlü firma, 14 yıldır daha büyük Portland, Ore., metro alanına hizmet veriyor. Fırsatçı bir yatırımcı ve geliştirici olarak, aynı widget'ı tekrar tekrar oluşturmuyoruz. Her projeye uyum sağlıyoruz.”
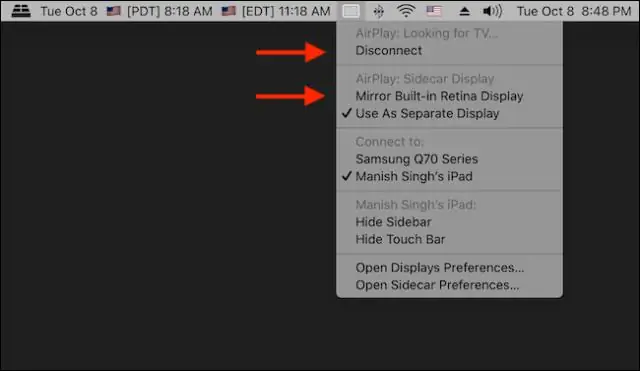
IPad'imde kenar çubuğunu nasıl gizlerim?

Nasıl Yapılır: iPad'de Kaydırmalı Kenar Çubuğu Özelliğini Devre Dışı Bırakma iPad'de “Ayarlar” uygulamasını açın ve “Genel” menüsüne gidin. “Çoklu Görev”e dokunun. "KAPALI" konuma getirmek için "Birden Çok Uygulamaya İzin Ver"in yanındaki anahtara dokunun. (Aşağıdaki ekran görüntüsünde görüldüğü gibi.) Ana Sayfa düğmesine basarak Ayarlar uygulamasından çıkın. BOOM! Artık sinir bozucu Slide Over özelliği yok
SQL Server'da sol ve sağ boşlukları nasıl kırpıyorsunuz?

SQL Server, Trim() işlevini desteklemez. Ancak, baştaki boşlukları kaldırmak için LTRIM()'i ve sondaki boşlukları kaldırmak için RTRIM()'i kullanabilirsiniz. ikisini de kaldırmak için LTRIM(RTRIM(ColumnName)) olarak kullanabilir. Peki, hangi SQL Server sürümünü kullandığınıza bağlı
