
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
NS [ bağlanmak ] seçici yerleşik bir seçici içinde jQuery , belirtilen tüm öğeleri seçmek için kullanılır bağlanmak . Sözdizimi: $("[öznitelik_adı]") Parametre: öznitelik_adı: bağlanmak seçilmiş olmak.
Ayrıca, jQuery'de seçici nedir?
A jQuery Seçici eşleşmeyi bulmak için ifadeleri kullanan bir işlevdir. elementler verilen kriterlere göre bir DOM'den. Basitçe söyleyebilirsin, seçiciler bir veya daha fazla HTML seçmek için kullanılır elementler kullanarak jQuery . Bir eleman seçildikten sonra, o seçilen eleman üzerinde çeşitli işlemler gerçekleştirebiliriz.
Benzer şekilde, JavaScript'teki seçiciler nelerdir? JS HTML öğelerini seçmek ve işlemek için CSS sözdizimini kullanır. seçiciler etiket adlarına, kimliklerine, sınıflarına, türlerine, özelliklerine, öznitelik değerlerine ve çok daha fazlasına dayalı olarak HTML öğelerini "bulmak" (seçmek) için kullanılır. Hepsinin bir listesi seçiciler CSS'mizde bulunabilir seçici Referans.
Benzer şekilde, jQuery'deki temel seçiciler nelerdir?
jQuery Seçiciler
| seçici | Örnek | seçer |
|---|---|---|
| [özellik*=değer] | $("[başlık*='merhaba']") | "Merhaba" kelimesini içeren başlık özelliği değerine sahip tüm öğeler |
| :giriş | $(":girdi") | Tüm giriş öğeleri |
| :Metin | $(":metin") | Tüm giriş öğeleri |
| :parola | $(":şifre") | Tüm giriş öğeleri |
Aşağıdaki seçici ne yapar $(Div?
NS aşağıdaki seçici : $( " div ") yalnızca ilkini seçer div HTML belgesindeki öğe. NS aşağıdaki seçici : $( " div ") yalnızca ilkini seçer div HTML belgesindeki öğe.
Önerilen:
Microsoft Tarih ve Saat Seçici denetimini nasıl eklerim?

Tarih Seçiciyi Yükleme Şeridin Geliştirici sekmesini görüntüleyin. Ekle aracını tıklayın. Excel, çalışma sayfanıza ekleyebileceğiniz bir araç paleti görüntüler. Paletin ActiveX Denetimleri bölümünde, Daha Fazla Denetim seçeneğine tıklayın. Microsoft Tarih ve Saat Seçici aracını bulana kadar iletişim kutusunda ilerleyin. Tamam'ı tıklayın
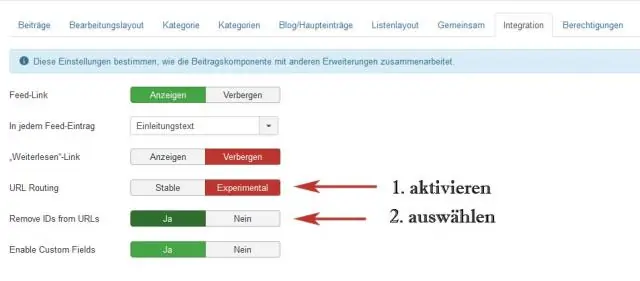
Öznitelik tabanlı yönlendirmeyi nasıl etkinleştiririm?

ASP.NET MVC5 uygulamanızda öznitelik yönlendirmesini etkinleştirmek basittir, rotalara bir çağrı eklemeniz yeterlidir. RouteConfig'in RegisterRoutes() yöntemindeki MapMvcAttributeRoutes() yöntemi. cs dosyası. Öznitelik yönlendirmesini kural tabanlı yönlendirme ile de birleştirebilirsiniz
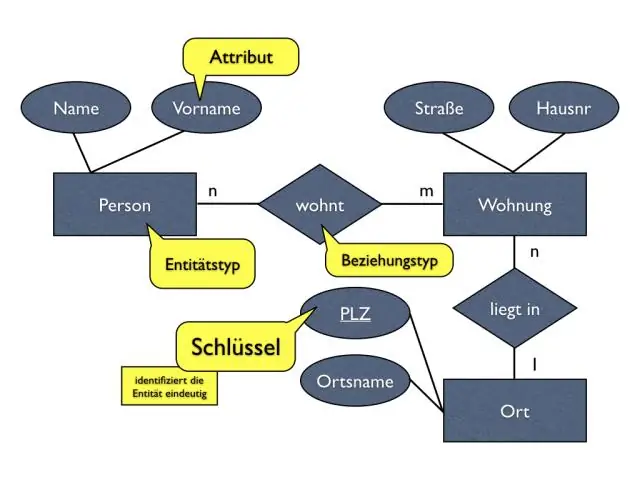
Varlık ilişkisi diyagramındaki bir öznitelik nedir?

Bir varlık ilişkisi diyagramı (ERD), bir veritabanında depolanan varlık kümelerinin ilişkilerini gösterir. Bu varlıklar, özelliklerini tanımlayan niteliklere sahip olabilir. Bir ER diyagramı, varlıkları, niteliklerini tanımlayarak ve aralarındaki ilişkileri göstererek veritabanlarının mantıksal yapısını gösterir
Araştırmada seçici kodlama nedir?

Seçici kodlama, bir kategoriyi temel kategori olarak seçme ve diğer tüm kategorileri o kategoriyle ilişkilendirme sürecidir. Temel fikir, etrafındaki her şeyin örtüldüğü tek bir hikaye geliştirmektir. Böyle bir temel kavramın her zaman var olduğuna dair bir inanç vardır
MVC'de öznitelik yönlendirme nedir?

Yönlendirme, ASP.NET MVC'nin bir URI'yi bir eylemle nasıl eşleştirdiğidir. MVC 5, öznitelik yönlendirme adı verilen yeni bir yönlendirme türünü destekler. Adından da anlaşılacağı gibi, öznitelik yönlendirme, rotaları tanımlamak için öznitelikleri kullanır. Öznitelik yönlendirme, web uygulamanızdaki URI'ler üzerinde size daha fazla kontrol sağlar
