
İçindekiler:
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
ASP . NET Web API'si şunları yapabilir: ya ol barındırılan içinde IIS veya ayrı olarak ev sahibi işlem. İlk yaklaşım genellikle aşağıdaki durumlarda uygundur: Web API'si bir parçası ağ uygulama ve bir veya daha fazla ağ uygulamalar onu tüketecek.
Burada, Web API'sinde kendi kendine barındırma nedir?
Kendi Kendine Barındırma . Yapabilirsiniz ev sahibi a Web API'si ASP. NET'ten ayrı bir işlem olarak. Yapabilirsin demektir ev sahibi a Web API'si konsol uygulamasında veya Windows hizmetinde veya OWIN'de veya. NET çerçevesi.
Daha sonra soru şu ki, bir API nerede barındırılıyor? ASP. NET Web API olabilir barındırılan IIS'de, Kendi Kendine barındırılan veya destekleyen başka bir web sunucusu. NET 4.0+. ASP. NET Web API çerçeve, Web ile iletişim kurmak için yeni HttpClient içerir API sunucu. HttpClient, ASP'de kullanılabilir.
Ayrıca, IIS'de bir REST API'yi nasıl barındırırım?
ASP. NET Web API REST Hizmetini IIS 10'da Barındırma
- Arka plan.
- Not - Windows 10 işletim sistemim var ve yukarıdaki işlem Windows 10 PC içindir.
- Adım 2. NET Framework'ü yükleyin.
- Adım 3 Yayınlanan kodu Hosting Sunucusuna taşıyın.
- Adım 4 IIS Yöneticisi'ni açın.
- Adım 5 Web Sitesi Ekle.
- Adım 6 Site Adını ve Uygulama Havuzu'nu tanımlayın.
- Adım 7 Göz atın ve Yayınlanan Klasör yolunu seçin.
Web API'yi nasıl başlatırım?
ASP. NET MVC, C# ve Visual Studio kullanarak basit bir Web API'si oluşturmak için bu adım adım öğreticiyi inceleyelim
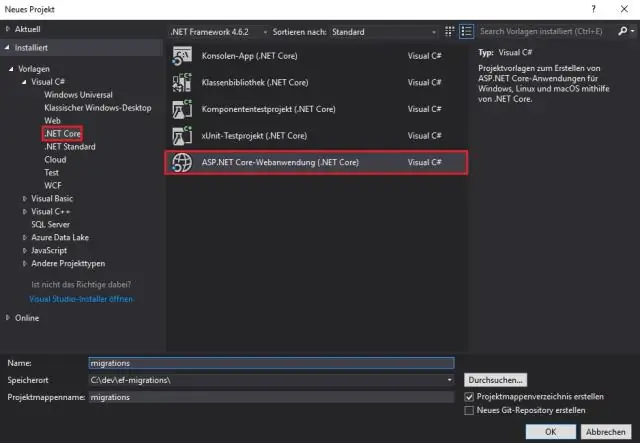
- Visual Studio'da ASP. NET Web Uygulaması oluşturun.
- Web API Şablonu'nu seçin.
- Proje Dosyalarını İnceleyin.
- Bir Denetleyici ekleyin.
- Denetleyici Yöntemi ekleyin.
- Şimdi projenizi oluşturun ve yukarıda belirtilen URL biçimini çalıştırın.
Önerilen:
Kendi kendine iletişim nedir?

Kendimizle iletişim kurma şeklimiz inançlarımızı, eylemlerimizi ve hatta yaşama şeklimizi belirleyeceğinden, tüm iletişim becerilerinden en önemlisidir. Hayatımız boyunca bu inançlara göre hareket etmeye, yaptığımızın farkında olmadan kendimize tekrar etmeye devam ederiz
Sony TV'm girişleri neden kendi kendine değiştiriyor?

Bir MHL kablosu bağlandığında TV'deki giriş kendi kendine değişir. TV'de, TV'de hangi içeriğin oynatıldığından bağımsız olarak Mobile High-Definition Link™ (MHL) bağlantısı algıladığında TV'nin otomatik olarak MHL girişine geçmesini sağlayan bir Otomatik Giriş Değiştirme (MHL) ayarı vardır
Barındırma ve WordPress barındırma arasındaki fark nedir?

Daha önce bahsettiğim gibi, bir "WordPress Barındırma" planı ile barındırma şirketi için standart bir "Web Barındırma" planı arasındaki temel fark, belirli bir sunucuda neyin çalışacağını bilmeleridir. Neyin çalışacağını bildiklerinden, sunucuyu yapılandırabilir ve kaynakları özel olarak WordPress için tahsis edebilirler
Web Tasarım kendi kendine öğretilebilir mi?

Web tasarımı ve geliştirme söz konusu olduğunda, genellikle “kendi kendini eğiten” birini okur veya duyarsınız. Kendi kendini yetiştirmiş tasarımcı hala öğretmeye istekli olan diğerlerinden öğrenir, ancak bu genellikle bir sınıf ortamından ziyade resmi olmayan makaleler ve öğreticiler yoluyla olur
Linux web barındırma ile Windows web barındırma arasındaki fark nedir?

Linux barındırma, WordPress, Zen Cart ve phpBB gibi komut dosyalarını destekleyen PHP ve MySQL ile uyumludur. Windows barındırma ise sunucuların işletim sistemi olarak Windows'u kullanır ve ASP gibi Windows'a özgü teknolojiler sunar. NET, Microsoft Access ve Microsoft SQLserver (MSSQL)
