
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
Standart kısayol için jQuery tarafından sağlanan işlev jQuery kütüphane $'dır. Örneğin: $('p'). css('renk', 'kırmızı'); Sayfadaki her paragrafı seçer ve yazı tipi rengini kırmızıya çevirirdi. Bu satır tamamen aynı: jQuery ('P').
Bunun için jQuery'deki $() nedir?
Garip ama gerçek, JavaScript'te işlev adı olarak "$" kullanabilirsiniz. Kısa yol jQuery (). $, JS'de oldukça yaygın olarak seçici bir işlev olarak kullanılır. İçinde jQuery $ işlevi, bir şeyleri seçmekten çok daha fazlasını yapar. DOM'dan eşleşen öğelerin bir koleksiyonunu almak için bir seçici iletebilirsiniz.
Ayrıca, seçilen öğelerden CSS için bir veya daha fazla sınıfın çıkarılması arasında geçiş yapmak için hangi jQuery yönteminin kullanıldığını biliyor musunuz? geçiş Sınıfı() yöntem geçiş yapar ekleme arasında ve bir veya daha fazla sınıfı kaldırma gelen isimler seçilen elemanlar . Bu yöntem her birini kontrol eder eleman belirtilen için sınıf isimler. NS sınıf isimler katma eksikse ve önceden ayarlanmışsa kaldırıldı - Bu, bir geçiş Efekt.
jQuery'de dolar işareti ($) ne anlama geliyor?
o dolar işareti / erişmek için kullanılır jquery'yi tanımla . Temel sözdizimi jquery : $(seçici). eylem() Bir dolar işareti ile jQuery'yi tanımla . HTML öğelerini "sorgulamak (veya bulmak)" için bir (seçici).
Seçilenleri gizlemek için hangi jQuery yöntemi kullanılır?
NS saklamak () yöntem gizler NS seçilen elemanlar . İpucu: Bu, CSS özelliğine benzer display:none. Not: Gizli öğeler hiç görüntülenmez (artık sayfanın düzenini etkilemez). İpucu: Göstermek için gizli öğeler , gösteriye bak() yöntem.
Önerilen:
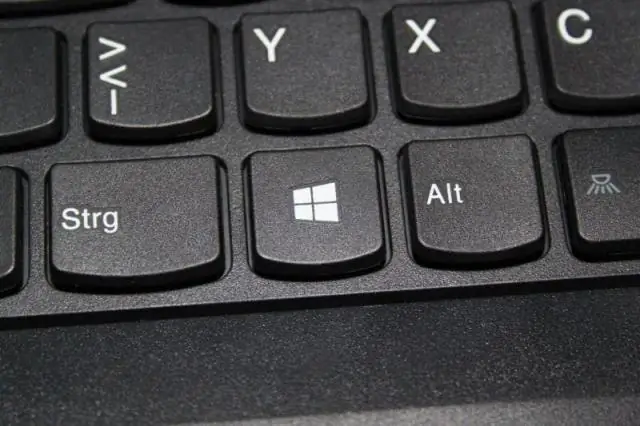
Bir resmi kaydetmek için kısayol tuşu nedir?

Ancak görüntüyü bir sayfada zaten açtıysanız ve yalnızca görüntüyü kaydettiyseniz, kaydetmek için Ctrl + S tuşlarına basabilirsiniz
Flash'ta bir belgeyi değiştirmek için kullanılan kısayol tuşu nedir?

Adobe Flash CS3 Klavye Kısayolları Ctrl-B Değiştir: Parçala F6 Değiştir > Zaman Çizelgesi: Ana Karelere Dönüştür F8 Değiştir: Sembole Dönüştür Ctrl-Alt- C Düzenle > Zaman Çizelgesi: Kareleri Kopyala Ctrl-Alt- X Düzenle > Zaman Çizelgesi: Kareleri Kes
Güvenli kopya aktarımlarının yetkili kullanıcılardan yapıldığından emin olmak için Güvenli Kopyalama Protokolü hangi hizmet veya protokolü kullanır?

Güvenli kopya aktarımlarının yetkili kullanıcılardan yapıldığından emin olmak için Güvenli Kopyalama Protokolü hangi hizmet veya protokolü kullanır? Güvenli Kopyalama Protokolü (SCP), IOS görüntülerini ve yapılandırma dosyalarını bir SCP sunucusuna güvenli bir şekilde kopyalamak için kullanılır. Bunu gerçekleştirmek için SCP, AAA aracılığıyla kimliği doğrulanmış kullanıcılardan gelen SSH bağlantılarını kullanacaktır
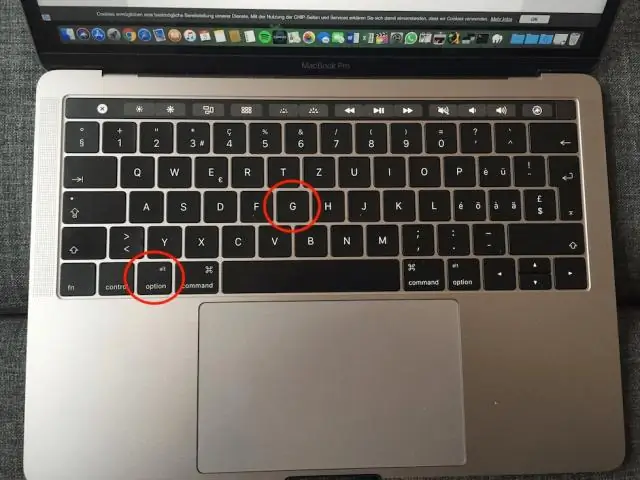
Satır sonu için kısayol tuşu nedir?

Microsoft Word Klavye Kısayolları Eylem Kısayol Tuşu Bir paragrafı iki yana yaslayın Ctrl + J Bölünemez bir boşluk oluşturun Ctrl + Shift + Boşluk Çubuğu Sayfa sonu oluşturun Ctrl + Enter Satır sonu oluşturun Shift + Enter
PS4 harici sabit disk için hangi formatı kullanır?

FAT32 O zaman harici sabit diskimi PlayStation 4 için nasıl biçimlendiririm? Sabit Sürücünüzü Biçimlendirin Ayarlar > Cihazlar > USB Depolama Cihazları'na gidin ve harici sabit sürücünüzü seçin. Genişletilmiş Depolama Olarak Biçimlendir'i seçin ve X'e dokunun.
