
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
içerik projeksiyonu bileşeninize bir gölge DOM eklemenizi sağlar. Basitçe söylemek gerekirse, bir bileşene HTML öğeleri veya diğer bileşenleri eklemek istiyorsanız, bunu şu kavramı kullanarak yaparsınız: içerik projeksiyonu . İçinde Açısal , başarıyorsun içerik projeksiyonu < ng- kullanarak içerik >< /ng- içerik >.
Peki, içerik projeksiyonu nedir?
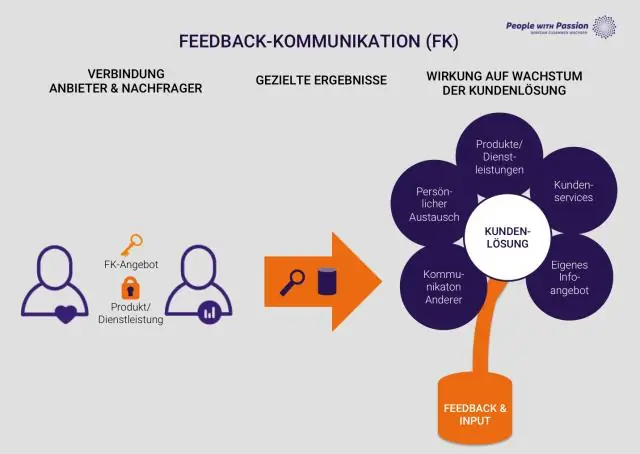
içerik projeksiyonu (dönüştürme olarak da bilinir) HTML'yi içe aktarmanın bir yoludur içerik . bileşenin dışından ve şunu ekleyin içerik bileşenin şablonuna yerleştirin. belirlenmiş bir noktada. Bu nedenle, kullanarak içerik - projeksiyon gösterilen sonucu elde edebilirsiniz. aşağıdaki resim.
Ayrıca, açısal Transklüzyon nedir? transklüzyon çok güçlü ve kullanışlı bir özelliktir. AngularJS direktifler. Orijinal içeriği klonlama ve DOM'a ekleme yeteneğine sahipken bir yönergenin bir şablonu kullanmasına izin verir. transklüzyon yönergelerin, çekici bir kullanıcı deneyimi yaratan dinamik, veriye dayalı DOM yapıları oluşturmasına olanak tanır.
Ayrıca, açısal olarak Ng içeriğinin ne olduğunu da bilin?
< ng - içerik ></ ng - içerik > bu dinamik için yer tutucu olarak etiketleyin içerik , ardından şablon ayrıştırıldığında Açısal bu yer tutucu etiketi sizinkiyle değiştirecek içerik.
açısal Gölge DOM nedir?
Gölge DOM paralel gibi DOM bir bileşen içinde barındırılan ağaç (bir HTML öğesi, Açısal bileşenler), ana sistemden gizlenmiş DOM ağaç. Bu, uygulamanın Gölge DOM görünüm, stil ve davranış kapsüllemeye izin veren standart.
Önerilen:
İletişimin içerik boyutu nedir?

İletişimin bir içerik ve ilişkisel boyutu vardır. İçerik boyutu, açıkça tartışılan bilgiyi içerirken, ilişkisel boyut, diğer kişi hakkında ne hissettiğinizi ifade eder. Tüm davranışların iletişimsel değeri olduğundan, iletişim kasıtlı veya kasıtsız olabilir
AWS'de içerik teslimi nedir?

Amazon CloudFront, tümü geliştirici dostu bir ortamda düşük gecikme süresi, yüksek aktarım hızlarıyla tüm dünyadaki müşterilere veri, video, uygulama ve API'leri güvenli bir şekilde sunan hızlı bir içerik teslim ağı (CDN) hizmetidir
BranchCache içerik alma nedir?

Kullanıcılar uzak sunuculardaki içeriğe eriştiğinde WAN bant genişliğini optimize etmek için BranchCache, ana ofisinizden veya barındırılan bulut içerik sunucularından içerik alır ve içeriği şube ofis konumlarında önbelleğe alarak şube ofislerindeki istemci bilgisayarların içeriğe WAN yerine yerel olarak erişmesine izin verir
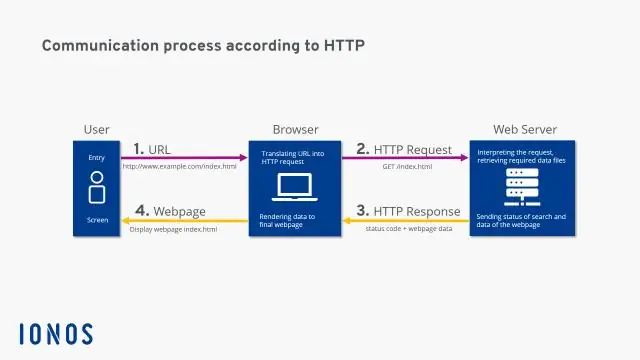
HTTP içerik türü nedir?

İçerik Türü başlığı, kaynağın ortam türünü belirtmek için kullanılır. Ortam türü, dosyayla birlikte gönderilen ve dosyanın biçimini belirten bir dizedir. Örneğin, görüntü dosyası için ortam türü, görüntü/png veya görüntü/jpg, vb. gibi olacaktır. Yanıt olarak, istemciye döndürülen içeriğin türünü bildirir
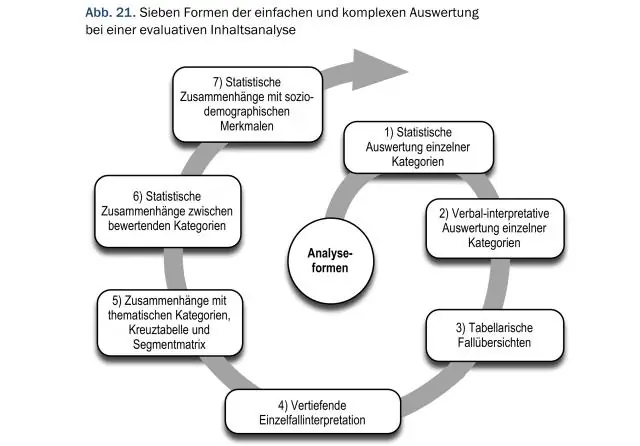
İçerik analizinde kodlama nedir?

İçerik kodlama. İçerik analizinde kodlama, bir anketteki yanıtların kodlanmasıyla aynıdır: yanıtları gruplar halinde özetlemek, karşılaştırmaları kolaylaştırmak için farklı yanıtların sayısını azaltmak. Bu nedenle, kavramları gruplara ayırabilmeniz gerekir, böylece her grupta kavramlar her ikisi de
