
İçindekiler:
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
Visual Studio'yu açın 2017, Ctrl+Shift+N tuşlarına basın ve ASP. NET Core Web Uygulamasını (. NET Core) seçin proje şablonlardan yazın. Tamam'ı tıkladığınızda, aşağıdaki istemi alacaksınız. ASP. NET Core 2.2'yi seçin ve Tepki şablon.
Bunun yanında, tepki JS'de bir projeyi nasıl açarım?
Meydan Okumaya Genel Bakış
- Adım 1:-Ortam Kurulumu. Düğüm yükleyin.
- Adım 2: Proje dosyası oluşturun.
- Adım 3: Web paketini ve babel'i yapılandırın.
- Adım 4: package.json'ı güncelleyin.
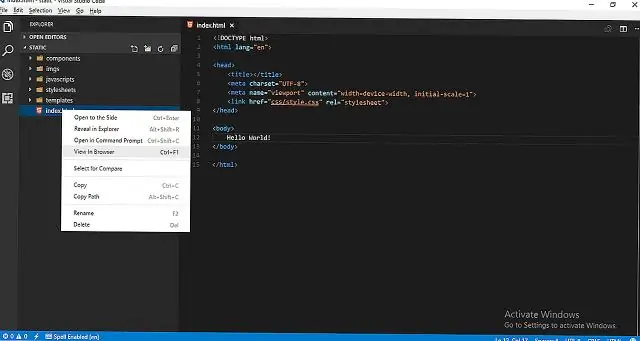
- Adım 5: Index.html dosyası oluşturun.
- Adım 6: JSX ile React bileşeni oluşturun.
- 7. Adım: (Merhaba Dünya) uygulamanızı çalıştırın.
Benzer şekilde, NPX ve NPM nedir? npx çoğunlukla./node_modules/ içinde bulunan komut dosyalarını çalıştırmak için kullanılır. bin, ancak bir paketin belirli bir sürümünden komutları çalıştırmak da dahil olmak üzere birkaç başka kullanımı vardır. npm paketleri kendileri yüklemek içindir. Linux veya mac kullanıyorsanız, man yazın npx ve kullanımlarıyla ilgili belgeleri göreceksiniz.
Ayrıca, Visual Studio'da bir React Project'i nasıl çalıştırırım?
Açık Görsel stüdyo 2017, Ctrl+Shift+N tuşlarına basın ve ASP. NET Core Web Uygulamasını (. NET Core) seçin proje şablonlardan yazın. Tamam'ı tıkladığınızda, aşağıdaki istemi alacaksınız. ASP. NET Core 2.2'yi seçin ve Tepki şablon.
JQuery öldü mü?
Hayır, değil. Çok canlı çünkü hala birçok web sitesine ve eklentiye bağlı. Ama trend düşüyor. Ayrıca, 2019 yılında, JQuery Javascript tarayıcı desteği her zamankinden daha tutarlı olduğu için bir zorunluluk değildir.
Önerilen:
Visual Studio klasörünü nasıl açarım?

Visual Studio'da bir klasör açmanın iki yolu vardır. Herhangi bir klasördeki Windows Gezgini içerik menüsünde “Visual Studio'da Aç” seçeneğine tıklayabilirsiniz. Veya Dosya menüsünde Aç'a ve ardından Klasör'e tıklayın. Herhangi Bir Klasörü Visual Studio “15” Önizleme Düzenleme koduyla açın. Sembollere gidin. Yapı. Hata ayıklama ve kesme noktaları yerleştirme
Visual Studio Installer'ı nasıl açarım?

Visual Studio Installer'ı açın Bilgisayarınızda Visual Studio Installer'ı bulun. Örneğin, Windows 10 çalıştıran bir bilgisayarda Başlat'ı seçin ve ardından Visual Studio Installer olarak listelendiği V harfine gidin. Uç. Yükleyiciyi açın ve ardından Değiştir'i seçin. Önemli
Git projesini Visual Studio'da nasıl açarım?

GitHub deposundan bir proje açın Visual Studio 2017'yi açın. Üst menü çubuğundan Dosya > Aç > Kaynak Denetiminden Aç'ı seçin. Yerel Git Depoları bölümünde Klonla'yı seçin. Klonlanacak bir Git deposunun URL'sini girin yazan kutuya deponuzun URL'sini yazın veya yapıştırın ve ardından Enter tuşuna basın
Visual Studio 2015'te bir WiX projesini nasıl açarım?

Visual Studio 2015'i açtığınızda, WiX 3.9 ve önceki projeler uyumlu olacaktır. VS 2012 ve VS 2015'e sahipseniz Wix ToolSet V3'ü yükleyin. Sonraki Denetim Masası-->Programlar'da, WIX kurulumunu seçin, sağ tıklayın ve değiştirin
IIS'yi Visual Studio'da nasıl açarım?

IIS'yi Etkinleştir Windows'ta Denetim Masası > Programlar > Programlar ve Özellikler > Windows özelliklerini aç veya kapat (ekranın sol tarafı) seçeneğine gidin. İnternet Bilgi Servisleri onay kutusunu seçin. Tamam'ı seçin
