
İçindekiler:
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
Öğeleri sonuna yerleştirmek için esnek satır, yaslama içeriği olarak ayarla esnek -son. değer merkezi yerleri esnek eşit miktarda boş olan satırın ortasındaki öğeler Uzay satırın başlangıç kenarı ile ilk öğe arasında. Değer Uzay -arasında eşit boşluk görüntüler esnek öğeler.
Benzer şekilde, esnek öğeleri nasıl konumlandırırsınız?
Özet
- Ekranı kullanın: esnek; esnek bir kapsayıcı oluşturmak için.
- Öğelerin yatay hizalamasını tanımlamak için justify-content kullanın.
- Öğelerin dikey hizalamasını tanımlamak için hizalama öğelerini kullanın.
- Satır yerine sütunlara ihtiyacınız varsa esnek yön kullanın.
- Öğe sırasını çevirmek için satır ters veya sütun ters değerlerini kullanın.
Ayrıca, Flex dolgu nedir? A esnek kapsayıcı öğeleri genişletir doldurmak kullanılabilir boş alan veya taşmayı önlemek için bunları küçültür. En önemlisi, esnek kutu düzeni, normal düzenlerin (dikey tabanlı blok ve yatay tabanlı satır içi) aksine yönden bağımsızdır.
Basitçe, etrafta yaslı içerik alanını kullanabilir miyim?
NS " Uzay -eşit olarak" değeri savunmak - içerik mülkiyet dağıtır Uzay öğeler arasında eşit olarak. Benzer Uzay - etrafında ancak yarım boy yerine eşit sağlar Uzay kenarlarda. Yapabilmek olmak kullanılmış hem CSS esnek kutusunda hem de ızgarada.
Bir Flex kapsayıcı içindeki varsayılan yön nedir?
NS varsayılan ekran uygulandıktan sonra düzenleme: esnek öğelerin ana eksen boyunca soldan sağa doğru düzenlenmesi içindir. Aşağıdaki animasyon, esnek - yön : sütunu eklenir konteyner öğe. Ayrıca esnek ayarla - yön satır-ters ve sütun-ters için.
Önerilen:
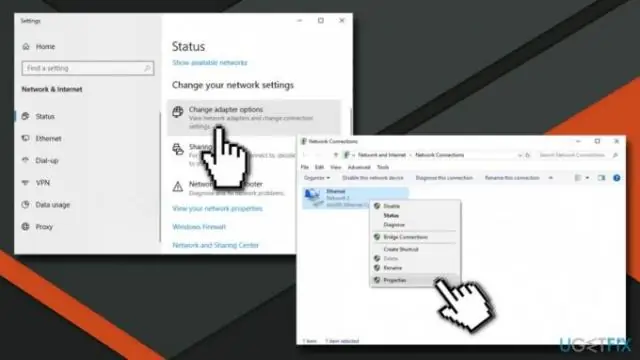
Yerel alan ağındaki sorunları nasıl giderirsiniz?

Ağ Bağlantısı Sorunlarını Gidermenin 8 Yapması Kolay Yolu Ayarlarınızı Kontrol Edin. İlk olarak, Wi-Fi ayarlarınızı kontrol edin. Erişim Noktalarınızı Kontrol Edin. WAN (geniş alan ağı) ve LAN (yerel alan ağı) bağlantılarınızı kontrol edin. Engelleri Aşmak. Yönlendiriciyi yeniden başlatın. Wi-Fi Adını ve Parolasını kontrol edin. DHCP Ayarlarını kontrol edin. Windows'u güncelleyin. Windows Ağ Tanılama'yı açın
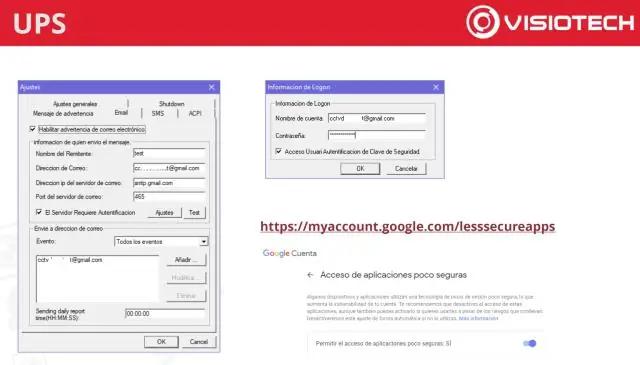
GoDaddy'de alan ad sunucularımı nasıl değiştiririm?

Alanlarım için ad sunucularını değiştir GoDaddy Alan Adı Kontrol Merkezinizde oturum açın. (Oturum açmak için yardıma mı ihtiyacınız var? Kullanıcı adınızı veya şifrenizi bulun.) Alan Adı Ayarları sayfasına erişmek için listeden alan adınızı seçin. Ek Ayarlar'a ilerleyin ve DNS'yi Yönet'i seçin. Ad sunucuları bölümünde Değiştir'i seçin
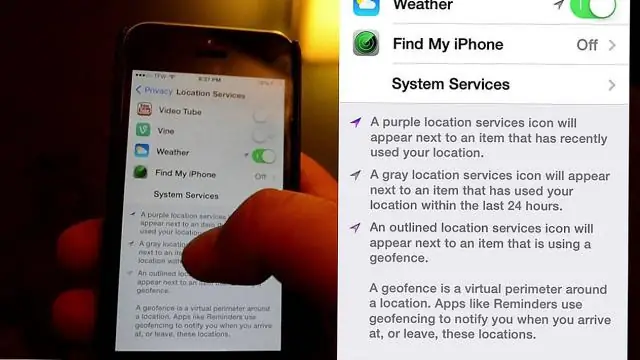
Macbook Air'de açılır pencerelere nasıl izin verirsiniz?

Açılır pencerelere izin vermek için: Safari menüsünden Tercihler'i seçin ve Güvenlik sekmesine tıklayın. Açılır pencereleri engelle seçeneğinin işaretli olmadığından emin olun. Bu seçeneğin işaretini kaldırmak pop-up'lara izin verecektir. Açılır pencereleri bir kez daha engellemek için Açılır pencereleri engelle onay kutusunu işaretleyin
Alan adlarını satarak nasıl para kazanılır?

İnternetten iyi para kazanmak istiyorsanız alan adları alıp satmak sizin için harika bir fikir olabilir. Alan adlarınızı kâr için satabileceğiniz çevrimiçi en iyi alan adı pazarlarından bazıları şunlardır: Sedo. İsimJet. Igloo.com. GoDaddy. AlanAdıSatışlar
Bir dağıtım listesine gönderme iznini nasıl verirsiniz?

İzinleri vermenin iki yolu vardır. Active Directory Kullanıcıları ve Bilgisayarları'nı kullanarak izinleri verebilirsiniz. Grubun özelliklerini açın, Güvenlik sekmesine geçin, posta kutusu kullanıcısını veya grubunu ekleyin ve ardından Farklı Gönder kutusunu işaretleyin ve değişikliği uygulayın
