
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
ilkine göre tanım sözlük.com'da, hiyerarşi “Birbirinin üzerinde sıralanan herhangi bir kişi veya şey sistemi” olarak tanımlanır. buna dayanarak tanım , görsel hiyerarşi o zaman basitçe ol görsel üst üste sıralanmış elemanlar sistemi - veya nasıl görsel unsurlar sıralanır ve birbirleriyle ilişkilidir.
Bununla ilgili olarak, görsel hiyerarşi ne anlama geliyor?
Görsel hiyerarşi öğelerin önem ima edecek şekilde düzenlenmesi veya sunulması anlamına gelir. Diğer bir deyişle, görsel hiyerarşi insan gözünün gördüklerini algılama sırasını etkiler. Bu sipariş tarafından oluşturulur. görsel Bir algı alanındaki formlar arasındaki karşıtlık.
Benzer şekilde, Web tasarımında görsel hiyerarşi nedir? Görsel hiyerarşi kullanıcının bir sayfadaki bilgileri işleme sırasıdır; kullanıcı arayüzündeki (UI) işlevi tasarım kullanıcıların bilgileri kolayca anlamalarını sağlamaktır.
Bu bağlamda, kompozisyondaki hiyerarşi ne anlama geliyor?
hiyerarşi içeriğin koreografisi bir kompozisyon bilgi iletmek ve iletmek için anlam . Ancak görsel anlayış hiyerarşi iki boyutlu görsel algı ile ilgili teoriye dayanmaktadır. Web ve etkileşimli tasarım, öğeler arasında daha karmaşık potansiyel ilişkilere izin verir.
İnsan gözü bir sayfada ilk neye bakar?
Eyetrack III araştırması ayrıca şunları da alıntılıyor: Baskın manşetler çoğunlukla önce göz girdikten sonra sayfa -- özellikle sol üstteyken ve çoğu zaman (ama her zaman değil) sağ üstteyken.”
Önerilen:
Varsayılan olarak sıralamak ne anlama geliyor?

Varsayılan olarak, herhangi bir sıra (artan veya azalan) açıkça belirtilmemişse, ifadeye göre sıralama artan düzende sıralanır. Bu, varsayılan sıralama düzeni artan olduğundan, değerlerin "en küçük" değerden en büyük değere doğru sıralanacağı anlamına gelir
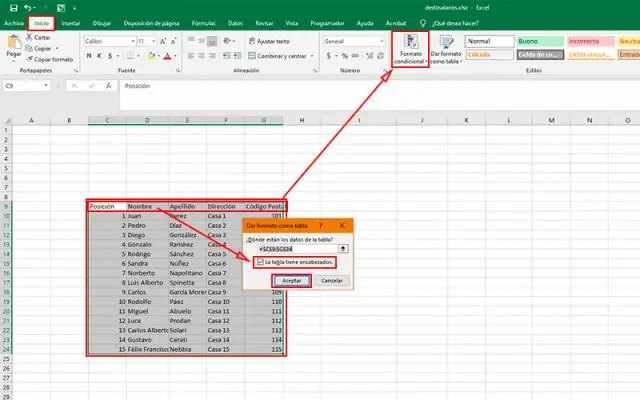
Excel'de Tablo Olarak Biçimlendir ne anlama geliyor?

Tablo Olarak Biçimlendir'i kullandığınızda, Excel veri aralığınızı otomatik olarak bir tabloya dönüştürür. Verilerinizle bir tabloda çalışmak istemiyorsanız, uyguladığınız tablo stili biçimlendirmesini korurken tabloyu normal bir aralığa dönüştürebilirsiniz. Daha fazla bilgi için bkz. Excel tablosunu bir dizi veriye dönüştürme
4 Kutup elektriksel olarak ne anlama geliyor?

Temel olarak bir elektrik makinesinin (motor veya jeneratör) bu kesitte gösterildiği gibi dört manyetik kutbu olduğu anlamına gelir: [1] Rotor üzerinde (mil ile dönen iç kısım) dört manyetik kutup vardır: iki kuzey kutbu ve iki güney kutupları
Önyükleme açısal olarak ne anlama geliyor?

Önyükleme, Angular uygulamamızı başlatma veya yükleme tekniğidir. Şimdi Create your First new Angular projesinde oluşturulan kodumuzu inceleyelim ve her aşamada ne olduğunu ve AppComponent'imizin nasıl yüklendiğini ve “app çalışır!” görüntülediğini görelim
IR öneki karşı konulmaz olarak ne anlama geliyor?

Dayanılmaz kelimesindeki önek is'ir (değil anlamına gelir) direnmek (temel veya kök) ible (sonek)
