
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
İsterseniz kaldırmak NS eleman itibaren DOM tamamen, removeChild() yöntemini kullanabilirsiniz. var eleman = belge. querySelector('#bazı- eleman '); öğe. ebeveynNode.
Bunu göz önünde bulundurarak, hiçbirini Dom'dan Kaldır'ı göstermiyor mu?
Çünkü Görüntüle : Yok aslında kaldırır gelen unsurlar DOM . görünürlük: gizli onları yalnızca görünmez yapar, ancak yine de oradadırlar.
Benzer şekilde, DOM düğümleri nedir? A " düğüm ", bu bağlamda sadece bir HTML'dir eleman . NS " DOM " web sitesinin HTML'sini ve her HTML kodunu temsil eden bir ağaç yapısıdır. eleman bir " düğüm ". Bkz. Belge Nesne Modeli ( DOM ). Daha spesifik olarak, " düğüm ", "belge" ve " dahil olmak üzere birden çok başka nesne tarafından uygulanan bir arabirimdir. eleman ".
Bu şekilde, bir diziden bir öğeyi nasıl silersiniz?
Kaldırma Bir eleman shift()'i kullanma dizi shift() ve unshift() yöntemleri, bir dizi bir sonun yerine dizi , push() ve pop() ile olduğu gibi. shift() komutu kaldırmak ilk eleman arasında dizi ve unshift() komutu bir eleman başlangıcına dizi.
Python'daki bir listeden bir öğeyi nasıl kaldırırsınız?
Kaldırmak dizine veya dilime göre öğeler: del clear(), pop() ve kaldırmak () yöntemleri liste , ama sen de yapabilirsin kaldırmak elemanlardan bir liste del ifadeleri ile. Belirtin kalem indeks tarafından silinir. İlk dizin 0 ve son dizin -1'dir. Dilim kullanarak, yapabilirsiniz silmek aynı anda birden fazla öğe.
Önerilen:
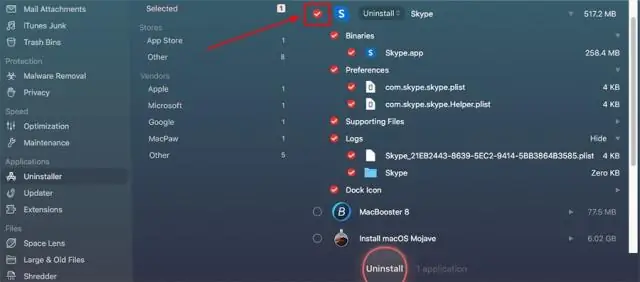
MDM uygulamasını nasıl kaldırırım?

Adımlar Yönetilen mobil cihazda Ayarlar'a gidin. Güvenlik'e gidin. Aygıt Yöneticisi'ni seçin ve devre dışı bırakın. Ayarlar altında, Uygulamalar'a gidin. ManageEngine Mobile Device Manager Plus'ı seçin ve ME MDM Uygulamasını Kaldırın
Bir haber kaynağını Google Haberler'den nasıl kaldırırım?

Bilgisayarınızın web tarayıcısında https://news.google.com/ adresine gidin. Tüm bir kaynağı haberlerinizden gizleyin. Fare imlecinizi kaynaktan bir bağlantının üzerine getirin. Bağlantının altında görünen ⋮ simgesini tıklayın. Ortaya çıkan açılır menüde [kaynak] kaynağından hikayeleri gizle'yi tıklayın
Microsoft VM'nin işaretini nasıl kaldırırım ve Java Sun'ı nasıl kontrol ederim?

Araç çubuğundan Araçlar/İnternet Seçenekleri'ni seçin. Gelişmiş Sekmesine tıklayın. 'Java (Sun)' adlı bölüme ilerleyin ve bu bölümdeki tüm onay kutularının işaretli olduğundan emin olun. Hemen altında 'Microsoft VM' adlı bir bölüm olacaktır. Bu bölümdeki tüm onay kutularındaki tüm onay işaretlerini kaldırın
Bir Web sayfasında video öğesini kullanmanın 3 faydası nedir?

Video talebi yeterli bir neden değilse, web sitenizde video kullanmanın üç faydasına bakalım. Uyum Oluşturun. Videolar tamamen çıplak. Kullanışlı ve Eğlenceli. Videolar yalnızca metinden daha şeffaf olmakla kalmaz, aynı zamanda daha kullanışlıdır. Arama Sıralamasını Artırın
Dizinin ilk öğesini kaldıran ve onu döndüren PHP işlevi nedir?

Array_shift() işlevi, bir diziden ilk öğeyi kaldırır ve kaldırılan öğenin değerini döndürür
