
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
Kritik işleme yolunu optimize etmek için genel adımlar sırası şöyledir:
- Analiz edin ve karakterize edin kritik yol : kaynak sayısı, bayt, uzunluk.
- sayısını en aza indirin kritik kaynaklar: bunları ortadan kaldırın, indirmelerini erteleyin, zaman uyumsuz olarak işaretleyin vb.
Ayrıca, kritik oluşturma yolu nedir?
NS Kritik İşleme Yolu tarayıcının HTML, CSS ve JavaScript'i ekrandaki piksellere dönüştürmek için izlediği adımlar dizisidir. optimize etmek kritik oluşturma yolu geliştirir render verim. optimize etmek kritik işleme yolu ilk önce zamanı iyileştirir render.
Yukarıda yanında, kıvrımlı CSS'nin üstünde ne var? ekranın üst kısmında içerik, web sayfasının, sayfa ilk yüklendiğinde tarayıcı penceresinde görünen kısmıdır. Google satır içi görmek istiyor CSS ana sayfanızdan çıkarıldı CSS dosya ve head etiketine enjekte edilerek, ilk gördüğünüz her şeyin önce yüklenmesine izin verilir.
Daha sonra soru şu: Aşırı Dom boyutunu nasıl durdurabilirim?
- web sayfalarınızdaki veya sayfa düzenlerinizdeki widget'ların / bölümlerin miktarını azaltmak.
- Daha basit bir web sayfası oluşturucu kullanarak, birçok sayfa oluşturucu çok fazla kod şişkinliği ekler.
- farklı bir tema kullanmak.
- farklı bir kaydırıcı kullanarak.
Bir tarayıcı nasıl oluşturulur?
Bir web sayfası yüklendiğinde, tarayıcı önce METİN HTML'sini okur ve ondan DOM Ağacı oluşturur. Ardından, ister satır içi, ister gömülü veya harici CSS olsun, CSS'yi işler ve ondan CSSOM Ağacını oluşturur. Bu ağaçlar inşa edildikten sonra, render -Ağaç ondan.
Önerilen:
Yazı tiplerini nasıl optimize edersiniz?

Optimizasyon kontrol listesi Yazı tipi kullanımınızı denetleyin ve izleyin: Sayfalarınızda çok fazla yazı tipi kullanmayın ve her yazı tipi için kullanılan varyantların sayısını en aza indirin. Yazı tipi kaynaklarınızı alt kümelere ayırın: birçok yazı tipi, yalnızca belirli bir sayfanın gerektirdiği glifleri sunmak için alt kümelere ayrılabilir veya birden çok unicode aralığına bölünebilir
Tableau Dashboard performansını nasıl optimize edersiniz?

Gösterge tablolarınızı daha performanslı hale getirmek için 6 ipucu Veri stratejiniz performansı artırır. Görünümünüzdeki işaretleri (veri noktalarını) azaltın. Filtrelerinizi sayı ve türe göre sınırlayın. Hesaplamalarınızı optimize edin ve gerçekleştirin. Tableau'nun sorgu optimizasyonundan yararlanın. Çalışma kitaplarınızı temizleyin
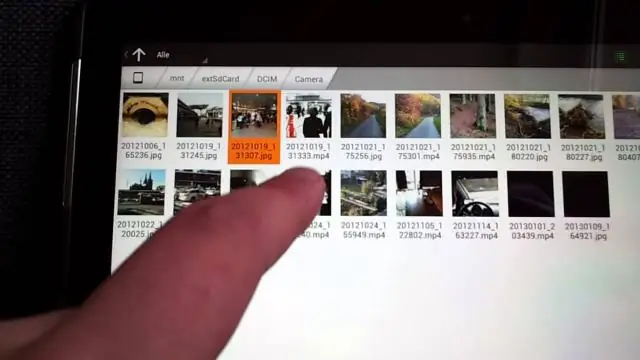
Bir görüntü yolunu nasıl kopyalarsınız?

Windows Gezgini'ni açın ve söz konusu fotoğrafı (veya belgeyi) bulun. Shift tuşunu basılı tutun, ardından fotoğrafı sağ tıklayın. Görüntülenen bağlam menüsünde Yol olarak kopyala öğesini bulun ve tıklayın. Bu, dosya konumunu panoya kopyalar
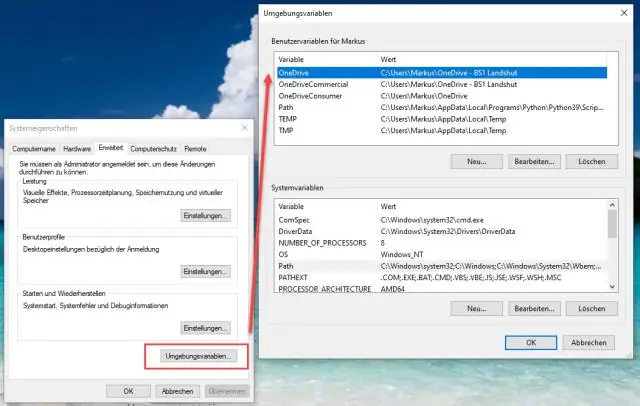
Windows'ta MySQL yolunu nasıl bulurum?

Windows masaüstünde Bilgisayarım simgesine sağ tıklayın ve Özellikler'i seçin. Ardından, görünen Sistem Özellikleri menüsünden Gelişmiş sekmesini seçin ve Ortam Değişkenleri düğmesini tıklayın. Sistem Değişkenleri altında, Yol'u seçin ve ardından Düzenle düğmesini tıklayın. Sistem Değişkenini Düzenle iletişim kutusu görünmelidir
Aygıt örneği yolunu nasıl bulurum?

Çıkarılabilir cihazlar için Cihaz örneği yolu nasıl alınır? Denetim masasında Aygıt Yöneticisi'ni arayın. Cihaz listesinden, cihaz örnek yolunu almak istediğiniz cihazların listesini genişletin. Cihaz tipine sağ tıklayın ve özellikleri tıklayın. Ayrıntılar sekmesine tıklayın
