
İçindekiler:
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
React Library'de temel bilgiler
- Adım 1 - Alın şablon . İndir şablon GitHub depomuzda.
- Adım 2 - Uygulamanın bağımlılıklarını indirin. Sisteminize npm yükleyin.
- Adım 3 - Uygulamanın kimlik bilgilerini ayarlayın.
- Adım 4 - Bağlantınızı test edin.
- Adım 5 - Kodunuzu Back4App sunucusuna yükleyin.
Bu nedenle, bir şablonu ReactJS'ye nasıl entegre edebilirim?
Yönetici Şablonunu ReactJS'ye Entegre Edin
- Adım 1: Bir reactjs uygulamasını yapılandırın. Orijinal belgelerine göre, global olarak global create-react-app kurmamız gerekiyor.
- Adım 2: Tüm css ve js dosyalarını ekleyin.
- Adım 3: Yönetici şablonu için bir Başlık bileşeni oluşturun.
- Adım 4: Bir kenar çubuğu bileşeni yapın.
- Adım 5: Bir içerik bileşeni yapın.
Ek olarak, Wix Use tepki veriyor mu? Wix öncelikle kullanıcıları hedefleyen bir web sitesi oluşturma aracıdır. yapmak nasıl bir web sitesi oluşturulacağını bilmiyorum ve vaktiniz yok ama yine de bir web varlığınızın olması gerekiyor. İzin veriyor Wix ile kullanmak gibi harika teknolojiler Tepki kullanıcılarını öğrenme ihtiyacı ile zorlamadan Tepki.
Tepki A şablon motoru mu?
NS tepki - motor , aynı tarafta aynı işleme mekanizmasının kullanımı gerçekleşir. Ancak, yerine bir şablon motoru anlamsal, JSX kullanır veya istersek JavaScript de kullanabiliriz. JSX, bu nedenle, daha geniştir şablon motorları . Yönergeler, HTML ile JavaScript arasındaki yapıştırıcıdır.
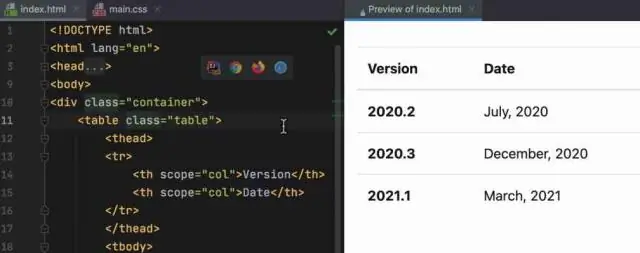
Reaksiyon oluştur uygulamasını nasıl güncellersiniz?
NS Güncelleme mevcut bir projeyi yeni bir sürüme tepki -scripts, değişiklik günlüğünü açın, üzerinde bulunduğunuz sürümü bulun (emin değilseniz bu klasördeki paketi. json'u kontrol edin) ve daha yeni sürümler için geçiş talimatlarını uygulayın. Çoğu durumda çarpma tepki -paket içindeki komut dosyası sürümü.
Önerilen:
Önce tepki mi yoksa yerli tepki mi öğrenmeliyim?

Mobil geliştirmeye aşina iseniz, React Native ile başlamak daha iyi olabilir. React'in tüm temellerini bir web ortamında öğrenmek yerine bu ortamda öğreneceksiniz. React'i öğreniyorsunuz ama yine de sizin için yeni olmayan HTML ve CSS'yi kullanmak zorundasınız
IntelliJ canlı şablonlarını nasıl kullanırım?

Canlı şablonları yapılandırmak için Düzenleyici | IntelliJ IDEA ayarlarının Canlı Şablonlar sayfası Ctrl+Alt+S. Canlı Şablonlar sayfasında, mevcut tüm canlı şablonları görebilir, düzenleyebilir ve yeni şablonlar oluşturabilirsiniz
Modülleri tepki CSS'sinde nasıl kullanırım?

CSS modüllerini kullanmak gerçekten çok basit: İlk olarak normal bir CSS dosyası oluşturun. Bu dosyaya CSS sınıfları ekleyin. Bileşeninizin içinden yeni oluşturduğunuz modülü şu şekilde içe aktarın: Modülünüzde tanımlı bir sınıfı kullanmak için, ona styles nesnesinden normal bir özellik olarak bakın, örneğin:
Microsoft Office şablonlarını nasıl kullanırım?

Kullanmak istediğiniz şablonu tıklayın, ardından “Oluştur” düğmesini tıklayın. Office.com web sitesinden bir şablon kullanıyorsanız, şablon adını vurgulayın ve "İndir" düğmesini tıklayın. Şablon, Microsoft Word'de yeni bir belge olarak açılır. Şablondaki şirket adı ve adres bilgilerini düzenleyin
SendGrid şablonlarını nasıl kullanırım?

SendGrid işlem e-postaları için özel e-posta şablonları nasıl kullanılır SendGrid panonuzu açın. Şablonlar > İşlemsel'e gidin. Yeni bir şablon oluşturun ve ona akılda kalıcı bir ad verin. Bu şablonun yeni bir sürümünü ekleyin. Kod Düzenleyici seçeneğini seçin. Kullanmak istediğiniz şablonun satır içi sürümünü kopyalayın
