
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
ile bir eleman konum : sabit ; görüntü alanına göre konumlandırılır, yani sayfa kaydırılsa bile her zaman aynı yerde kalır. Üst, sağ, alt ve sol özellikler için kullanılır konum öğe. A sabit öğe, normalde bulunduğu yerde sayfada bir boşluk bırakmaz.
Benzer şekilde, CSS'deki konumu nasıl değiştirirsiniz diye sorabilirsiniz.
Bir HTML öğesini HTML belgesinde herhangi bir yere taşımak için position özelliğiyle birlikte üst ve sol iki değeri kullanabilirsiniz
- Sola Taşı - Sol için negatif bir değer kullanın.
- Sağa Taşı - Sol için pozitif bir değer kullanın.
- Yukarı Taşı - Üst için negatif bir değer kullanın.
- Aşağı Taşı - Üst için pozitif bir değer kullanın.
Aynı şekilde, CSS'de göreli ve mutlak arasındaki fark nedir? Bir mutlak pozisyon elemanı konumlandırıldı akraba statik dışında bir konuma sahip ilk üst öğeye. A akraba konumlandırılmış eleman konumlandırılmış akraba normal konumuna getirin. Bir elemanı göreceli olarak konumlandırmak için, özellik konumu şu şekilde ayarlanır: akraba.
Benzer şekilde, CSS'de mutlak konumu nasıl belirlersiniz?
mutlak İçinde konum : göreceli, eleman kendisine göre konumlandırılır. Bununla birlikte, kesinlikle konumlandırılmış bir öğe, ebeveynine göredir. ile bir eleman konum : mutlak normal belge akışından kaldırılır. Ana öğesinin başlangıç noktasına (sol üst köşe) otomatik olarak konumlandırılır.
HTML'de görüntü konumunu nasıl düzeltirim?
Eğer kullanırsan konum : sabit , öğe pencereye göre konumlandırılır, bu nedenle kaydırsanız bile öğe hareket etmez. Kaydırırken hareket etmesini istiyorsanız, konum :mutlak. Ancak düzeniniz nedeniyle 2 seçeneğiniz vardır: resim #kutunun içinde.
Önerilen:
PowerShell'de ayarlanan konum nedir?

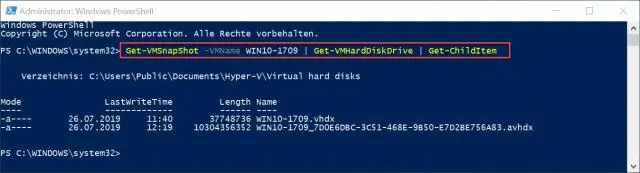
Set-Location cmdlet'i, çalışma konumunu belirli bir konuma ayarlar. Bu konum bir dizin, bir alt dizin, kayıt yeri konumu veya herhangi bir sağlayıcı yolu olabilir. Geçerli konum yığınında adlandırılmış bir konum yığını yapmak için StackName parametresini de kullanabilirsiniz
Sosyal konum, yaşadıklarınızı nasıl etkiler?

Sosyal konumlar, ırk, din, yaş, fiziksel boyut, cinsel yönelim, sosyal sınıf vb. ile ilgili deneyimlerimizin birçok kesişimini yansıtır. Sosyal konum, yalnızca büyük kurumlarımızın çalışma yöntemlerini anlamamıza değil, aynı zamanda bunlara erişme yeteneğimize de katkıda bulunur
Birleştirilmiş konum API'si nedir?

Android için basit, pil açısından verimli konum API'si Birleştirilmiş konum sağlayıcı, uygulamanızın ihtiyaç duyduğu konum bilgilerini sağlamak için farklı sinyalleri akıllı bir şekilde birleştiren Google Play hizmetlerindeki bir konum API'sidir
Konum tabanlı uygulama nedir?

Konum Tabanlı Teklifler Uygulaması Uygulama, restoranları ve park yerlerini haritalayabilir veya yakındaki tüm sıcak satışları ve indirim tekliflerini görüntüleyen konum tabanlı bir indirim uygulaması geliştirebilirsiniz. Bu tür uygulamalar perakendede de popülerdir
GSM'de konum alanı nedir?

Konum Alanı (LA) Bir GSM ağı hücrelere bölünmüştür. Bir grup hücre, bir konum alanı olarak kabul edilir. Hareket halindeki bir cep telefonu, şebekeyi konum alanındaki değişiklikler hakkında bilgilendirir
