
İçindekiler:
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:45.
Özel yönerge oluşturma kolay. Sadece oluşturmak yeni bir sınıf ve onu @ ile süsleyin Direktif dekoratör. olduğundan emin olmamız gerekir. direktif biz onu kullanmadan önce ilgili (app-) modülünde bildirilir. kullanıyorsanız açısal -cli bu otomatik olarak yapılmalıdır.
Bu şekilde, özel bir yönergeyi nasıl oluşturabilirim?
Özet
- Ana açısal uygulamada kod enjekte etmek için kullanılabilecek özel bir yönerge de oluşturulabilir.
- 'Controller', 'controllerAs' ve 'template' anahtar sözcükleri kullanılarak belirli bir denetleyicideki kapsam nesnesinde tanımlanan üyeleri çağırmak için özel yönergeler yapılabilir.
Yukarıdakilerin yanı sıra, özel yönergeler nelerdir? Özel yönergeler HTML'nin işlevselliğini genişletmek için AngularJS'de kullanılır. Özel yönergeler " kullanılarak tanımlanır direktif "işlev. Bir özel yönerge basitçe etkinleştirildiği öğenin yerini alır. öznitelik - Direktif eşleşen bir öznitelikle karşılaşıldığında etkinleşir.
Öyleyse, açısal 2'de nasıl özel bir yönerge oluşturabilirim?
Angular 2 uygulamasında özel bir yönerge oluşturun
- Adım 1: Bir test oluşturun. direktif. ts dosyası.
- Adım 2: Şimdi bu özel yönergeyi uygulamaya aktarmanız gerekecek. modül. ts.
- Adım 3: Artık özel yönergenizi kullanmakta özgürsünüz. Artık bu özel yönergeyi modülün herhangi bir yerine şu şekilde eklemekte özgürsünüz:
açısal bir yönerge nedir?
açısal direktifler HTML'ye yeni sözdizimi vererek gücünü genişletmek için kullanılır. Her biri direktif bir adı var - ya Açısal ng-repeat gibi önceden tanımlanmış veya herhangi bir şey olarak adlandırılabilecek özel bir tane. Ve her biri direktif nerede kullanılabileceğini belirler: bir öğede, öznitelikte, sınıfta veya yorumda.
Önerilen:
Açısal olarak dist klasörü nedir?

Sorunuza kısa cevap vermek gerekirse, dist klasörü, sunucuda barındırılabilecek tüm dosya ve klasörleri içeren derleme klasörüdür. dist klasörü, açısal uygulamanızın JavaScript formatında aktarılan kodunu ve ayrıca gerekli html ve css dosyalarını içerir
Bir bilgisayarı temizlemek için bir kutu basınçlı hava kullanmak için uygun yönerge nedir?

Bir bilgisayarı temizlemek için bir kutu basınçlı hava kullanmak için uygun yönerge nedir? Kutudan uzun, sabit bir hava akışı kullanın. Basınçlı havayı kutu baş aşağıyken püskürtmeyin. CPU fanını temizlemek için basınçlı hava kullanmayın
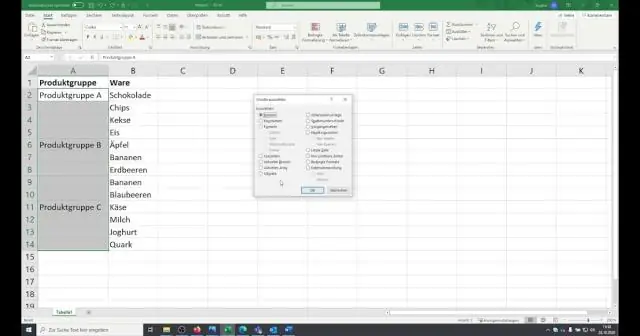
Bir Excel sayfasını yatay olarak PDF olarak nasıl kaydederim?

2 Cevap. 'Sayfa Düzeni' sekmesi altında, 'Yön' seçeneğini tıklayın ve ardından 'Yatay'ı seçin. Ardından PDF'nizi her zamanki gibi oluşturun. Excel dosyalarını Excel kullanmadan bile PDF olarak kaydedebilirsiniz
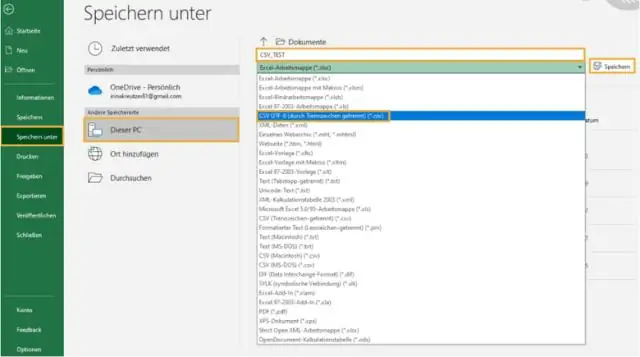
Bir Excel dosyasını çevrimiçi olarak CSV olarak nasıl kaydederim?

Bir Excel Dosyasını CSV Dosyası Olarak Kaydetme Excel elektronik tablonuzda Dosya'yı tıklayın. Farklı Kaydet'i tıklayın. Dosyanızı nereye kaydetmek istediğinizi seçmek için Gözat'a tıklayın. 'Kayıt türü' açılır menüsünden 'CSV'yi seçin. Kaydet'i tıklayın
Bileşenler açısal olarak birbirleriyle nasıl iletişim kurar?

Angular 2'de bir bileşen, verileri veya olayları ileterek verileri ve bilgileri başka bir bileşenle paylaşabilir. Bileşenler, aşağıdakiler dahil olmak üzere çeşitli şekillerde birbirleriyle iletişim kurabilir: @Input() Kullanımı @Output() Kullanımı Hizmetlerin Kullanımı. ViewChild'i çağıran ana bileşen. Yerel bir değişken kullanarak çocukla etkileşime giren ebeveyn
