
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
jQuery geçişi "geçiş" anlamına gelen, HTML öğelerini diğer öğelerle olan ilişkilerine göre "bulmak" (veya seçmek) için kullanılır. İle birlikte jQuery geçişi , seçilen (geçerli) öğeden başlayarak ağaçta kolayca yukarı (atalar), aşağı (torunlar) ve yana doğru (kardeşler) hareket edebilirsiniz.
Buna göre Dom geçişi nedir?
Belge Nesne Modeli ( DOM ), HTML ve XML belgelerindeki öğelere erişmek ve bunları değiştirmek için standart bir kuraldır. Öğeler DOM bir XML/HTML belgesindeki öğelerde ve/veya içerikte gezinmek, yerini belirlemek veya değiştirmek için geçilebilen ağaç benzeri bir veri yapısı halinde düzenlenir.
veri yapısında geçiş nedir? çapraz geçiş a veri yapısı . A veri yapısı içeren öğeleri içerir. veri . çapraz geçiş a veri yapısı şu anlama gelir: "ziyaret etmek" veya öğelerine "dokunmak" yapı ve onunla bir şeyler yapmak veri . ( çapraz geçiş bazen üzerinde yineleme olarak da adlandırılır. veri yapısı )
Aynen öyle, jQuery'de dom nedir?
DOM Belge Nesne Modeli anlamına gelir ve HTML, XHTML veya XML belgelerinizi temsil etmek ve bunlarla etkileşim kurmak için bir mekanizmadır. DOM standart JavaScript kullanarak gezinme ve manipülasyon oldukça zahmetli olabilir, ancak neyse ki bizim için, jQuery bir sürü ile geliyor DOM ilgili yöntemler, her şeyi çok daha kolay hale getiriyor.
Şu anda eşleşen öğeler kümesindeki her bir öğenin atalarını almak için hangi yöntemi kullanabilirsiniz?
jQuery ebeveynleriUntil() hepsini almak için kullanılan yöntem NS atalar kadar ama dahil değil eleman eşleşti seçici tarafından. basit kelimelerle yapabiliriz döndüğünü söyle tüm ata unsurları verilen ikisi arasında elementler bir DOM hiyerarşisinde.
Önerilen:
Hermes Cumartesi günü teslimat yapıyor mu?

Şu anda, myHermes teslimat saatleri cumartesileri içerir, ancak Pazarları veya Resmi Tatilleri içermez. Haftanın diğer herhangi bir günü için bulacağınız aynı rekabetçi fiyatlar için bir myHermes Cumartesi teslimatı için rezervasyon yaptırabilirsiniz
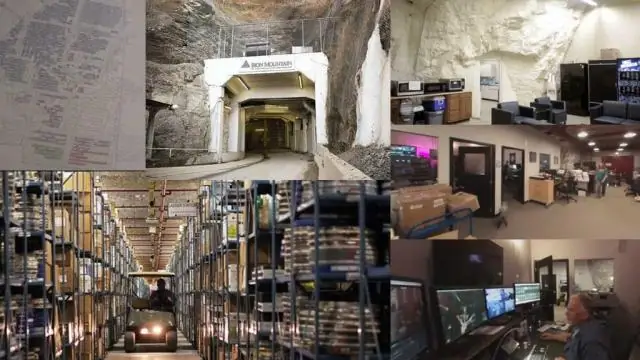
Iron Mountain geri dönüşüm yapıyor mu?

Orada kağıt, olası herhangi bir yeniden yapılandırmanın ötesinde parçalanmıştır. Daha sonra geri dönüşüm için kağıt hamuru fabrikasına gider. (Örneğin, Iron Mountain'ın New Jersey tesisi gibi büyük bir parçalama tesisi, yılda yaklaşık 50.000 ton kağıdı imha edebilir ve geri dönüşüme hazırlayabilir.)
Göz kırpma kamerası kayıt yapıyor mu?

Blink kameraları, klipleri yalnızca hareket algılamaya göre kaydeder ve mobil cihazınıza bir uyarı gönderir. Ayrıca yalnızca XT2 kameralarda canlı görüntüdeyken kayıt yapabilirsiniz. Tüm gün veya hareket olduğunda kayıt yapacak şekilde ayarlayabilirsiniz
Yazım denetimi gerçekten yazım denetimi yapıyor mu?

Yazım denetimi, 'onların' ve 'orada' gibi eş anlamlı sözcüklerin uygunsuz kullanımını tespit etmeyecektir. Yazım denetimi, sözcükleri gerçekten doğru olan hatalar olarak işaretleyebilir. Yazım denetimi, ciddi şekilde yanlış yazılmış sözcükler için her zaman yararlı yazım önerileri sunmaz
Birim testini kim yapıyor?

BİRİM TESTİ, bir yazılımın ayrı birimlerinin/bileşenlerinin test edildiği bir yazılım testi düzeyidir. Amaç, yazılımın her biriminin tasarlandığı gibi çalıştığını doğrulamaktır. Birim, herhangi bir yazılımın test edilebilir en küçük parçasıdır
