
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
Ne dinamik bileşenler NS. Dinamik anlamına gelir, bileşenler uygulamadaki konum, derleme zamanında tanımlanmadı. Bu, hiçbir şekilde kullanılmadığı anlamına gelir. açısal şablon. Bunun yerine, bileşen çalışma zamanında somutlaştırılır ve uygulamaya yerleştirilir.
Ayrıca, açısal olarak dinamik yükleme nedir biliyor musunuz?
Dinamik bileşen Yükleniyor link Bu, statik bileşen yapısına sahip bir şablon kullanmayı pratik değildir. Bunun yerine, bir yola ihtiyacınız var yük reklam banner'ının şablonundaki bileşene sabit bir referansı olmayan yeni bir bileşen. Açısal için kendi API'si ile birlikte gelir Yükleniyor bileşenler dinamik olarak.
Ayrıca, fabrika bileşeni nedir? A fabrika bileşeni bileşik bir faaliyettir. Yapısal olarak, bir dizi bakış açısı ve bir üretim planı içerir. Davranışsal olarak, faaliyetlerini başkalarına devreder. fabrika bileşenleri veya görevler.
Ayrıca, açısal olarak bileşen fabrikası nedir biliyor musunuz?
Bileşen fabrikası ve derleyici Açısal her bileşen bir fabrika . Ve fabrikalar @ içinde sağladığınız veriler kullanılarak derleyici tarafından oluşturulur. Bileşen dekoratör. kaputun altında Açısal Görünüm kavramını kullanır. Çalışan çerçeve aslında bir görüş ağacıdır.
SketchUp'ta dinamik bileşenleri nasıl yapabilirim?
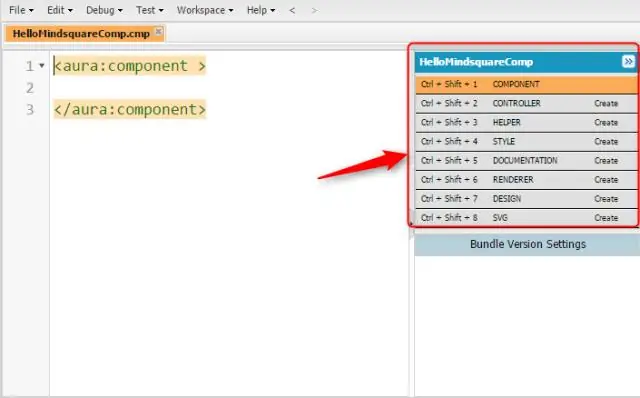
Öznitellikler bileşenleri dinamik yap anlatarak SketchUp ne yapalım.
Nitelik ekleme
- Dinamik yapmak istediğiniz bileşeni seçin.
- Dinamik Bileşenler araç çubuğunda, Bileşen Nitelikleri aracını () tıklayın veya Pencere > Bileşen Nitelikleri'ni seçin.
- Seçenekler listesini görmek için Özellik Ekle artı işareti simgesini tıklayın.
Önerilen:
Hangi bileşenler sürekli teslimatı oluşturur?

Sürekli teslimatın bu yapı taşları şunlardır: Sürekli geliştirme ve entegrasyon, Sürekli test. ve. Sürekli sürüm
Açısal 6'daki direktifler nelerdir?

Angular, Components yönergelerinde dört tür yönerge vardır. Yapısal direktifler. Nitelik direktifleri. NgFor'un uygulanması için ts, {Component}'i '@angular/core'dan içe aktarın; @Component({selektör: 'Satya-App', templateUrl: './app. component. html',}) dışa aktarma sınıfı AppComponent {çalışanlar: herhangi biri[] = [{
Bileşenler açısal olarak birbirleriyle nasıl iletişim kurar?

Angular 2'de bir bileşen, verileri veya olayları ileterek verileri ve bilgileri başka bir bileşenle paylaşabilir. Bileşenler, aşağıdakiler dahil olmak üzere çeşitli şekillerde birbirleriyle iletişim kurabilir: @Input() Kullanımı @Output() Kullanımı Hizmetlerin Kullanımı. ViewChild'i çağıran ana bileşen. Yerel bir değişken kullanarak çocukla etkileşime giren ebeveyn
Web uygulamaları oluşturmak için gerekli bileşenler nelerdir?

Web tabanlı uygulamaların bileşenleri. Tüm web tabanlı veritabanı uygulamalarının üç ana bileşeni vardır: Bir web tarayıcısı (veya istemcisi), bir web uygulama sunucusu ve bir veritabanı sunucusu
Hangi bileşenler bir BT altyapısını oluşturur ve birlikte nasıl çalışırlar?

BT altyapısı, veri ve bilgilerin yönetimini ve kullanılabilirliğini destekleyen tüm unsurlardan oluşur. Bunlar, bir işletmenin iş hedeflerini desteklemek için fiziksel donanım ve tesisler (veri merkezleri dahil), veri depolama ve alma, ağ sistemleri, eski arayüzler ve yazılımları içerir
