
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
github.com.tr Cephe tasarım deseni, birçok karmaşık Angular mikro hizmetine basitleştirilmiş bir erişim sağlayarak karmaşık Angular uygulaması oluşturmamıza yardımcı olur.
Bunu göz önünde bulundurarak, açısal olarak tasarım deseni nedir?
Açısal Tasarım Desenleri : Özellik Hizmetleri. Özellik Hizmeti tasarım deseni Tüm bu özellik mantığını Özellik Bileşenimizden tek bir Özellik Hizmetine çekmenin bir yoludur. Özellik Hizmeti, bileşen sağlayıcısında Özellik Bileşeni düzeyinde enjekte edilen bir Singleton Hizmetidir.
Daha sonra soru şu, Angular JS MVC nedir? Denetleyici girdi alır, onu doğrular ve ardından veri modelinin durumunu değiştiren iş operasyonlarını gerçekleştirir. AngularJS bir MVC tabanlı çerçeve. İlerleyen bölümlerde nasıl olacağını göreceğiz. AngularJS kullanır MVC metodoloji.
Aynen öyle, AngularJS MVVM mi yoksa MVC mi?
OGVM ile mimari desen AngularJS . AngulaJS, Tek Sayfa uygulamaları (SPA) yazmak için bir çerçevedir. SPA'yı geliştirmek için birçok JavaScript çerçevesinden sadece biridir, ancak yaygın olarak kullanılmaktadır. Yine de, AngularJS Öncelikli MVC çerçeve, görünümleri ve denetleyicileri kutudan çıkardığı için.
Programlamada tasarım kalıpları nelerdir?
Tasarım desenleri NS programlama Ortak bir sorunu çözmek için dilden bağımsız stratejiler. Bunun anlamı bir tasarım deseni belirli bir uygulamayı değil, bir fikri temsil eder. kullanarak tasarım desenleri kodunuzu daha esnek, yeniden kullanılabilir ve bakımı yapılabilir hale getirebilirsiniz.
Önerilen:
Profesyonel oyuncular hangi fareleri kullanır?

C: FPS eSport işinde öne çıkan birkaç fare var. En popülerleri arasında Zowie FK serisi, Logitech G502, SteelSeries Sensei ve Razer Deathadder bulunmaktadır. Bunların hepsi, her biri birçok profesyonel oyuncu tarafından kullanılmaktadır
Joanna Gaines tasarım için hangi programı kullanıyor?

SketchUp Pro
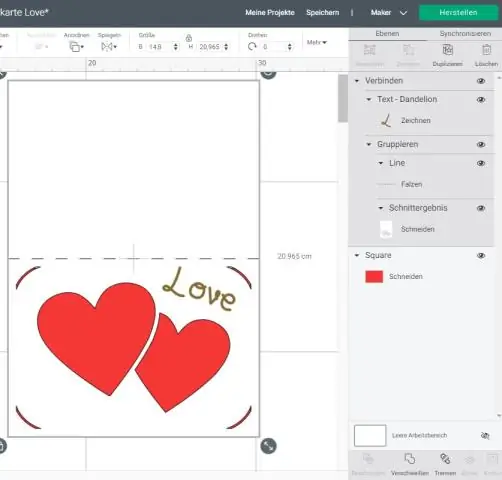
Hangi cihazlar Cricut tasarım alanıyla uyumludur?

Cricut Design Space, masaüstü veya dizüstü bilgisayarda kullanıldığında bir Windows veya Mac işletim sistemi gerektirir. Chromebook'lar, Windows veya Mac iOS yerine, Google'ın Cricut Design Space ile uyumlu olmayan Chrome işletim sistemini çalıştırır
Hangi test tasarım tekniği erişilemeyen kodu bulur?

Açıklama: İfade kapsamı, kaynak koddaki tüm yürütülebilir ifadelerin en az bir kez yürütülmesini içeren bir beyaz kutu testi tasarım tekniğidir. Gereksinimler göz önüne alındığında yürütülebilecek kaynak koddaki ifadelerin sayısını hesaplamak ve ölçmek için kullanılır
Hangi tasarım ilkesi birden fazla koruma katmanı sağlar?

Derinlemesine savunma ilkesi, bir uygulamanın güvenliğini sağlamak için risklere farklı şekillerde yaklaşan çoklu güvenlik kontrollerinin en iyi seçenek olduğunu belirtir. Bu nedenle, kullanıcı erişimi için tek bir güvenlik denetimi yerine birden çok doğrulama katmanına, ek güvenlik denetim araçlarına ve günlük kaydı araçlarına sahip olursunuz
