
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
Düğme oluştur gibi görünmek bağlantı ile birlikte Önyükleme . Kullanmak NS. btn- bağlantı sınıfı içinde Önyükleme ile bir düğme oluştur gibi görünmek bağlantı.
Daha sonra, bir düğmeyi HTML'de nasıl bir bağlantı haline getirirsiniz?
Bir HTML düğmesine bağlantı eklemek için aşağıdaki yöntemlerden birini seçebilirsiniz
- Satır içi onclick olayı ekleyin. HTML öğesi içindeki HTML etiketine.
- Öğe içinde eylem veya biçim niteliklerini kullanın. eylem özniteliği.
- Bağlantıyı bir düğme olarak biçimlendirin. CSS özelliklerine sahip HTML düğmesi olarak stilize edilmiş bir bağlantı ekleyin.
Daha sonra soru şu, önyükleme düğmelerine nasıl stil verebilirim? Bootstrap Düğme Stili Nasıl Değiştirilir
- Adım 1: Düğme Sınıfını bulun. Düğmelerinizi özelleştirmenin ilk adımı düğme sınıfını bilmektir.
- Adım 2: CSS'de Sınıfı Bulun. Bu sınıfa sahip tüm düğmeler, seçtiğiniz stilden etkilenecektir.
- Adım 3: Düğmeyi Biçimlendirin. Artık düğmeyi CSS kullanarak özelleştirebilirsiniz.
Öyleyse, bir düğmenin mevcut genişliğin tamamını kaplamasını sağlamak için hangi sınıf kullanılır?
< buton > btn bloğuna sahip sınıf kapsayan, Tam genişlik konteynerinin (daha önce bahsedilen).
Bootstrap 4'te bir düğmeyi nasıl biçimlendiririm?
Önyükleme 4 dokuz önceden tanımlanmış sağlar stiller için düğmeler - her biri farklı bir anlamsal amaca hizmet eder. NS stil a buton , kullanmak Önyükleme . btn sınıfı, ardından istenen stil . Örneğin, birincil sonuç buton.
Önerilen:
C++'da bir sınıfın bir nesnesini dinamik olarak tahsis etmek için hangi operatör kullanılır?

C++, yeni ve silme operatörlerini kullanarak nesnelerin dinamik olarak tahsis edilmesini ve serbest bırakılmasını destekler. Bu operatörler, ücretsiz mağaza adı verilen bir havuzdaki nesneler için bellek ayırır. Yeni operatör, özel işlev operatörünü yeni olarak adlandırır ve silme operatörü, özel işlev operatörünü silme işlemini çağırır
Desteklenen tüm cihazlar için simgeler ve açılış ekranları oluşturmak için hangi araç kullanılabilir?

Ionic ile ilgili en harika şeylerden biri, ihtiyacınız olan tüm açılış ekranlarını ve simgeleri otomatik olarak oluşturmak için sağladıkları kaynak aracıdır. Ionic kullanmıyor olsanız bile, yalnızca bu aracı kullanmak ve ardından açılış ekranlarını ve simgeleri gerçek projenize aktarmak için yüklemeye değer
Yeni bir hesap oluşturmak için hangi Geth komutu kullanılır?

Ethereum CLI geth, hesap komutu aracılığıyla hesap yönetimi sağlar: $ geth hesap [seçenekler] [argümanlar] Hesapları yönet, yeni hesaplar oluşturmanıza, mevcut tüm hesapları listelemenize, yeni bir hesaba özel bir anahtarı içe aktarmanıza, en yeni anahtar biçimine geçmenize ve değiştirmenize olanak tanır. şifreniz
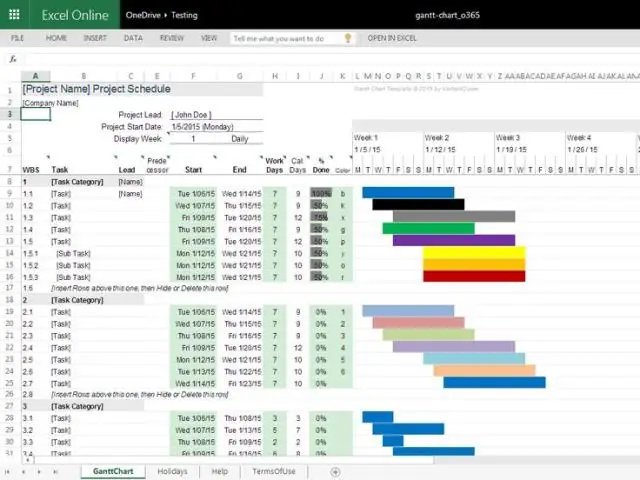
Gantt şeması oluşturmak için hangi yazılım kullanılır?

ProjectManager.com, NASA, Volvo, Brookstone ve Ralph Lauren gibi bazı büyük isimler tarafından kullanılan çok yönlü, ödüllü bir yazılımdır. Bulut tabanlı, etkileşimli çözümlerinin yanı sıra görev atayarak Gantt çizelgeleri oluşturabilir, ilerlemeyi izleyebilir ve kolayca işbirliği yapabilirsiniz
Bir iş parçacığı yapmak için hangi sınıf kullanılır?

Bir iş parçacığı oluşturmanın en kolay yolu, Runnable arabirimini uygulayan bir sınıf oluşturmaktır. run() yöntemini bir iş parçacığı tarafından yürütmek için, yapıcısındaki bir İş parçacığına MyClass örneğini iletin (Java'daki bir yapıcı, bir nesnenin örneği oluşturulduğunda çağrılan bir yönteme benzer bir kod bloğudur)
