
İçindekiler:
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
NS yay () yöntem yaratır bir yay /curve (eskiden çevreler oluştur veya parçaları çevreler ). İpucu: bir daire oluştur ile birlikte yay (): Başlangıç açısını 0 ve bitiş açısını 2*Math olarak ayarlayın. PI. İpucu: Gerçekte bunu yapmak için vuruş() veya fill() yöntemini kullanın. Berabere NS yay üzerinde tuval.
Bununla ilgili olarak, tuval HTML'sinde nasıl daire çizebilirim?
NS Berabere yaylar veya çevreler , arc() veya arcTo() yöntemlerini kullanırız. (x, y) konumunda merkezli ve startAngle'da başlayan ve endAngle'da biten, saat yönünün tersine (varsayılan olarak saat yönündedir) belirtilen yönde giden yarıçaplı bir yay çizer.
Ayrıca şunu bilin, tuval çevrelerine stil vermek için CSS kullanabilir misiniz? Çünkü tuval bir HTML öğesidir, CSS stillerini kullanabilirsiniz konumunu değiştirmek için bir arka plan rengi veya resmi atayın, Ekle bir sınır vb. Çünkü tuval olabilir şeffaf bir arka plana sahip olmak, CSS'yi kullanabilirsin Web sayfasında serbestçe dolaşan animasyonlu grafikler oluşturmak için.
Ayrıca, CSS'de nasıl daire çizebilirim?
- Yüksekliği ve genişliği belirlenmiş bir div oluşturun (bu nedenle, bir daire için aynı yükseklik ve genişliği kullanın), bir kare oluşturun.
- onu dairesel hale getirecek %50'lik bir kenarlık yarıçapı ekleyin. (
- Daha sonra bunun gibi bir şey oluşturmak için arka plan rengi / gradyanlar / (hatta sözde öğeler) ile oynayabilirsiniz:
Nasıl bir yol çizersiniz?
Bir yol veya çokgen çizin
- Google Earth'ü açın.
- Haritada bir yere gidin.
- Haritanın üzerinde Yol Ekle 'yi tıklayın. Şekil eklemek için Çokgen Ekle'yi tıklayın.
- Bir "Yeni Yol" veya "Yeni Çokgen" iletişim kutusu açılacaktır.
- İstediğiniz çizgiyi veya şekli çizmek için haritada bir başlangıç noktasına tıklayın ve sürükleyin.
- Bir uç noktayı tıklayın.
- Tamam'ı tıklayın.
Önerilen:
Tuval üzerindeki yazı tipini nasıl değiştirirsiniz?

Tuvali Kırma: Yazı Tipi ve Yazı Tipi HTML'si, değiştirmek istediğiniz metin satırını veya bloğunu vurgular. varsayılan 12pt dışında bir yazı tipi boyutu seçin. HTML görünümüne girin. metin bloğunu bulun (CTRL + F) yazı tipi boyutunu değiştirin, örneğin; 18pt bir metin satırı yaptıysanız. yazı tipi şu şekilde görünecektir: 16pt olarak görünmesini istiyorsanız
Google Drive API'sinde nasıl erişim belirteci alabilirim?

Google Drive için bir erişim belirteci edinme - 6.4 Google API Konsoluna gidin ve mevcut bir projeyi seçin veya yeni bir tane oluşturun. Kitaplık sayfasına gidin ve sağ panelde Drive API'yi tıklayın ve ardından müşterilerin Google Drive'dan kaynaklara erişmesine izin veren Google Drive API'sini etkinleştirmek için ETKİNLEŞTİR'i tıklayın
Modülleri tepki CSS'sinde nasıl kullanırım?

CSS modüllerini kullanmak gerçekten çok basit: İlk olarak normal bir CSS dosyası oluşturun. Bu dosyaya CSS sınıfları ekleyin. Bileşeninizin içinden yeni oluşturduğunuz modülü şu şekilde içe aktarın: Modülünüzde tanımlı bir sınıfı kullanmak için, ona styles nesnesinden normal bir özellik olarak bakın, örneğin:
Tuvalde bir daire nasıl çizilir?

Yaylar veya daireler çizmek için arc() veya arcTo() yöntemlerini kullanırız. (x, y) konumunda ortalanmış, r yarıçaplı, startAngle'da başlayan ve endAngle'da biten, saat yönünün tersine (varsayılan olarak saat yönünde) belirtilen yönde giden bir yay çizer
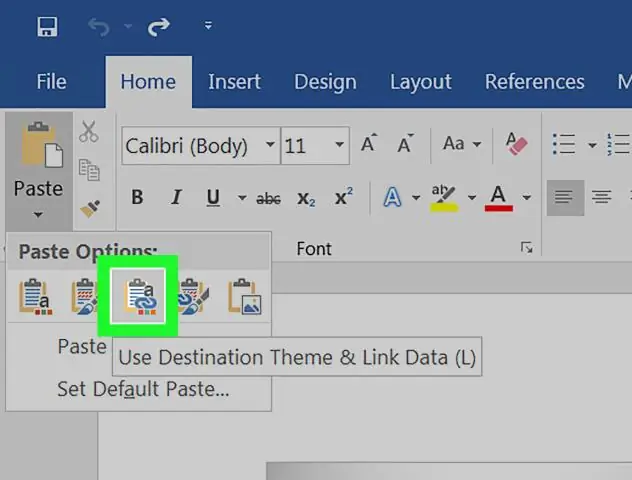
Word 2016'da bir kelimeyi nasıl daire içine alırım?

Bir eğri çizin Ekle sekmesinin Çizimler grubunda Şekiller'e tıklayın. Çizgiler altında, Eğri'ye tıklayın. Eğrinin başlamasını istediğiniz yere tıklayın, çizmek için sürükleyin ve ardından eğri eklemek istediğiniz yere tıklayın. Bir şekli sonlandırmak için aşağıdakilerden birini yapın: Şekli açık bırakmak için istediğiniz zaman çift tıklayın
