
İçindekiler:
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
Hover Etkisi : Pop ve Arka Plan Canlandırın. fareyle üzerine gelme efekti bir ürün için. Bir görüntü yukarı ve aşağı açılır ve ardından arka plan kayar ve canlanır.
Ayrıca, resim gezinirken metnin görünmesini nasıl sağlıyorsunuz?
Yalnızca CSS3 kullanarak Fareyle Üzerine Geldiğinde Bir Resmin Üzerinde Animasyonlu Metin Nasıl Görüntülenir
-
HTML oluşturun¶ Resminizi kullanarak ekleyin.
etiket ve metin. İlk olarak, resminizi kullanarak eklemelisiniz.
etiket.
- CSS Oluştur¶ Set:hover seçici. Fareyle üzerine gelmenin etkisi, öğeyi seçen ve biçimlendiren:hover sözde sınıfı kullanılarak ayarlanır.
Ayrıca, vurguluyu nasıl kullanıyorsunuz? :hover seçici, fareyle öğelerin üzerine geldiğinizde öğeleri seçmek için kullanılır.
- İpucu::hover seçicisi yalnızca bağlantılarda değil, tüm öğelerde kullanılabilir.
- İpucu: Ziyaret edilmemiş sayfaların bağlantılarına stil vermek için:link seçiciyi, ziyaret edilen sayfalara bağlantılara stil vermek için:visited seçiciyi ve aktif bağlantıya stil vermek için:active seçiciyi kullanın.
Burada, CSS'de bir resmi nasıl gezdirirsiniz?
Cevap: CSS arka plan resmi özelliğini kullanın
- CSS'de Fareyle Üzerine Geldiğinde Resmi Değiştir
- .kart {
- genişlik: 130 piksel;
- yükseklik: 195 piksel;
- arkaplan: url("images/card-back.jpg") tekrarsız;
- ekran: satır içi blok;
- }
Hover'dan nasıl kurtulurum?
Fareyle üzerine gelme efektini devre dışı bırakmak için iki önerim var:
- vurgulu efektiniz JavaScript tarafından tetikleniyorsa, sadece $ kullanın. unbind('vurgu');
- vurgulu stiliniz sınıf tarafından tetikleniyorsa, yalnızca $ kullanın. removeClass('hoverCssClass');
Önerilen:
Farklı iletişim kanalları nelerdir?

Üç ana kanal türü vardır. Resmi bir iletişim kanalı, hedefler veya politikalar ve prosedürler gibi kurumsal bilgileri iletir, resmi olmayan iletişim kanalları, bilgilerin rahat bir ortamda alındığı yerlerdir ve resmi olmayan iletişim kanalı, asma olarak da bilinir
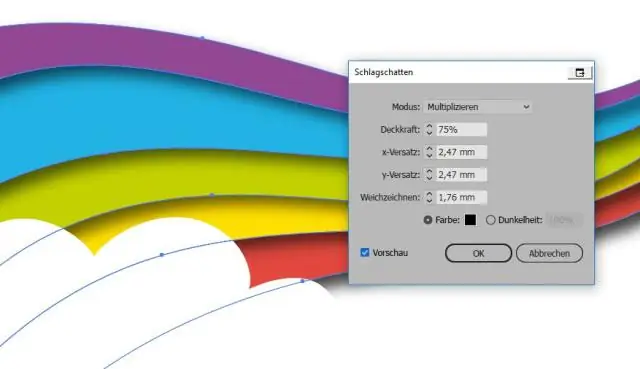
Efektleri Illustrator'da nasıl uygularsınız?

Bir nesnenin dolgu veya konturu gibi belirli bir özniteliğine efekt uygulamak istiyorsanız, nesneyi seçin ve ardından Görünüm panelinde özniteliği seçin. Aşağıdakilerden birini yapın: Efekt menüsünden bir komut seçin. Görünüm panelinde Yeni Efekt Ekle'yi tıklayın ve bir efekt seçin
Bir hoverboard Hover 1'e nasıl binersiniz?

VİDEO Benzer şekilde, hover 1 hoverboard'u nasıl eşleştirirsiniz? Mobil cihazınıza gidin ve ayarlar > Bluetooth'u açın. Yeni cihazları tarayın ve uçan kaykay cihaz bağlamak ona. NS uçan kaykay bağlantı kurulduğunu bildiren bir ses çıkaracaktır.
Kontroller nelerdir? Önceden Java'daki farklı kontrol türleri nelerdir?

AWT Düğmesinde farklı kontrol türleri. Tuval. Onay kutusu. Tercih. Konteyner. Etiket. Liste. Kaydırma çubuğu
Dolgu efektleri Word 2016 nerede?

Kullanılabilir efektleri görmek için şu adımları izleyin: Değiştirmek istediğiniz çizim nesnesini seçin. Çizim araç çubuğundaki Dolgu Rengi aracının yanındaki aşağı oka tıklayın. Word bir renk menüsü görüntüler. Renk menüsünden, Farenizi Doldurma Efektleri üzerine tıklayın.Word, Dolgu Efektleri iletişim kutusunu görüntüler. (Bkz. Şekil 1.)
