
İçindekiler:
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
Squarespace Web Güvenli Yazı Tipleri
Georgia, Palatino Linotype, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New ve Lucida Console, hemen hemen her tarayıcıyı ve cihazı iyi işleyen 10 yazı tipidir. Squarespace standart olarak 10 web uyumlu yazı tipiyle gelir.
Ayrıca, squarespace'e yazı tipi ekleyebilir misiniz?
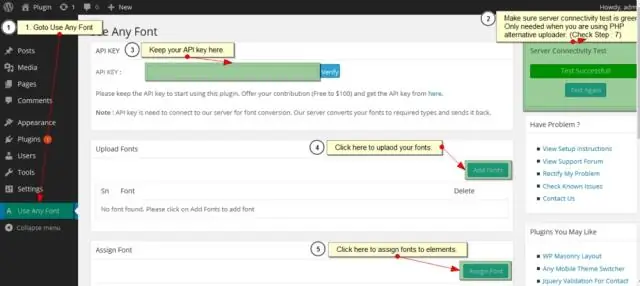
yükleniyor Squarespace için yazı tipleri İlk olarak, giriş yapın kare boşluk alan sen üzerinde çalışıyoruz. Ana kontrol panelinden Tasarım → Özel CSS'ye gidin. adlı bir bölüm Ekle resimor yazı tipleri ” niyet açık, nerede yapabilirsiniz tıkla veya web'i sürükle ve bırak yazı tipi Dosyalar sen kullanmak isteyeceğim.
Yukarıdakilerin yanında, yazı tiplerini nasıl içe aktarırım? adımlar
- Saygın bir yazı tipi sitesi bulun.
- Yüklemek istediğiniz yazı tipi dosyasını indirin.
- Yazı tipi dosyalarını çıkarın (gerekirse).
- Denetim Masası'nı açın.
- Sağ üst köşedeki "Görüntüle" menüsünü tıklayın ve "Simgeler" seçeneklerinden birini seçin.
- "Yazı Tipleri" penceresini açın.
- Font dosyalarını yüklemek için Fontlar penceresine sürükleyin.
İnsanlar ayrıca, squarespace Google yazı tiplerini kullanıyor mu diye soruyor.
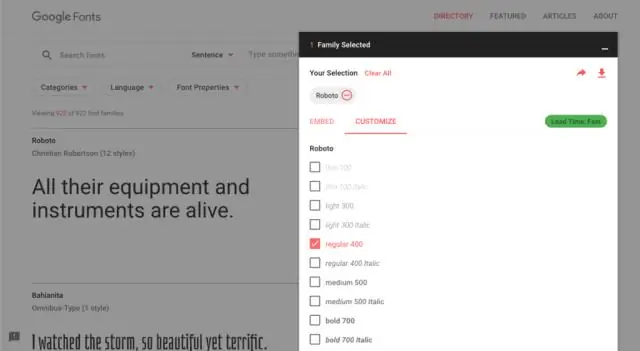
Google Yazı Tiplerini Kullanma ile birlikte kare boşluk . Google Yazı Tipleri açık kaynak yazı tipleri tarafından barındırılan Google . Entegrasyonumuz ile siz Yapabilmek 600'ün üzerinde arasından seçim yapın Google Yazı Tipleri sitenizi özelleştirmek için.
CSS'de yazı tipini nasıl değiştirirsiniz?
CSS ile Yazı Tipi Nasıl Değiştirilir
- Yazı tipini değiştirmek istediğiniz metni bulun. Bunu örnek olarak kullanacağız:
- Metni SPAN öğesiyle çevreleyin:
- Özelliği yayılma etiketine ekleyin:
- Stil özniteliği içinde, yazı tipi ailesi stilini kullanarak yazı tipini değiştirin.
- Etkileri görmek için değişiklikleri kaydedin.
Önerilen:
Google yazı tipleri web sitesini yavaşlatır mı?

Typekit veya Google Fonts gibi harici yazı tipi komut dosyaları sitenizi yavaşlatır. Typekit hız açısından en kötüsüdür. Web uyumlu yazı tiplerinin daha hızlı olması garanti edilir. HTTP Arşivine göre, Ekim 2016 itibariyle, web yazı tipleri ortalama bir sayfanın toplam ağırlığının yüzde 3'ünün biraz üzerindedir
Mac yazı tipleri PC'de çalışır mı?

Mac TrueType yazı tipleri yalnızca Mac'te çalışır, Windows TrueType yazı tipleri ise Windows ve Mac OS X'te çalışır. Bu nedenle, bir Mac TrueType yazı tipinin Windows'ta çalışması için Windows sürümüne dönüştürülmesi gerekir. OpenType yazı tipi dosyaları da platformlar arasıdır ve TrueType biçimini temel alır
Monogramlar için en iyi yazı tipleri nelerdir?

Burada gösterilen birkaç yazı tipi koleksiyonunu indirmek ücretsiz olsa da, her birine eşlik eden terimleri okuduğunuzdan emin olun. Harika Titreşimler. Acı. Monogram KK. Rahat. Barok Patlama. Kunduz. Daha Uzun Evrim. Rasty Lop. Rasty Lop, sans-serif yazı tipi ailesindeki bir başka ücretsiz monogramdır
Google Dokümanlar'a özel yazı tipleri ekleyebilir miyim?

Şu anda GoogleDocs'a özel yazı tipleri eklemek mümkün değildir. Yazı tipi listesine tıklayarak ve en üstteki 'Diğer Yazı Tipleri'ne giderek ek yazı tipleri ekleyebilirsiniz. Listede kullanabileceğiniz bir yazı tipi bulursanız, yazı tipi listenize eklemek için üzerine tıklamanız yeterlidir
Cricut'a nasıl ücretsiz yazı tipleri eklerim?

Dosyayı açmak için zip klasörüne tıklayın. Ardından üç yazı tipini seçin ve menüyü getirmek için ctrl+tıklayın. Ardından Birlikte Aç > Yazı Tipi Kitabı'nı seçin. Yazı tiplerinizi yüklemeniz için bir kutu açılacaktır (tüm yazı tiplerini bir pakette aynı anda yüklemeyi seçerseniz, her yazı tipi için bir tane olmak üzere birçok kutu açılacaktır!)
