
- Yazar Lynn Donovan [email protected].
- Public 2024-01-15 21:59.
- Son düzenleme 2025-01-22 17:44.
NS kolon - açıklık CSS özelliği, bir öğenin açıklık herşeyin karşısında sütunlar değeri all olarak ayarlandığında.
Bu şekilde, HTML'de sütun yayılma alanı nedir?
HTML | kol açıklığı Bağlanmak. NS kol açıklığı nitelik HTML sayısını belirtir sütunlar bir hücre gerekir açıklık . Tek tablo hücresinin açıklık birden fazla hücrenin genişliği veya kolon.
: NS kol açıklığı öznitelik ile kullanıldığında
Ayrıca Bilirsiniz, SPAN'ın CSS'de kullanımı nedir? HTML < açıklık > etiket kullanılmış stilleri gruplamak ve satır içi öğelere uygulamak için. arasında bir fark var açıklık etiketi ve div etiketi. NS açıklık etiket kullanılmış div etiketi iken satır içi öğelerle kullanılmış blok düzeyinde içerikle.
Ayrıca, HTML'de satır aralığı ve sütun aralığının ne olduğunu bilin?
HTML Web GeliştirmeÖn Uç Teknolojisi. NS satır aralığı ve colspan NS
etiket Öznitellikler. sayısını belirtmek için kullanılır. satırlar veya sütunlar bir hücre gerekir açıklık . NS satır aralığı nitelik içindir satırlar ayrıca kol açıklığı nitelik içindir sütunlar.
HTML'de sütunları ve satırları nasıl birleştiririm?
NS birleştirmek tablo HTML'deki sütunlar colspan niteliğini kullanın
Önerilen:
MySQL'deki Tinyint aralığı nedir?

MySQL Veri Tipleri Tip e S i z e D e s c r ip t i o n TINYINT[Uzunluk] 1 bayt Aralık -128 ila 127 veya 0 ila 255 işaretsiz. KÜÇÜK[Uzunluk] 2 bayt Aralık -32,768 ila 32.767 veya 0 ila 65535 işaretsiz. ORTA[Uzunluk] 3 bayt Aralık -8.388.608 ila 8.388.607 veya 0 ila 16.777.215 işaretsiz
Cassandra'daki jeton aralığı nedir?

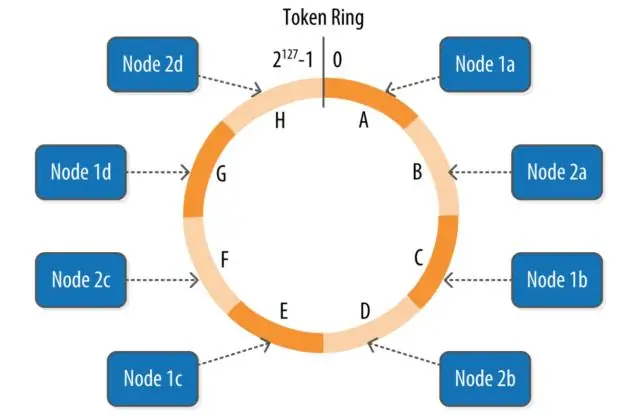
Cassandra'daki bir belirteç bir Hash değeridir. Cassandra'ya veri eklemeye çalıştığınızda, birincil anahtarı (bölüm anahtarı ve tablonun kümeleme sütununun birleşimi olan) hash etmek için bir algoritma kullanır. Veri için belirteç aralığı 0 – 2^127'dir. Bir Cassandra kümesindeki veya "halkadaki" her düğüme bir başlangıç belirteci verilir
Bir RFID etiketinin aralığı nedir?

Bununla birlikte, tek bir RFID türü içinde bile, çok çeşitli okuma aralıkları olabilir. Pasif ultra yüksek frekanslı (UHF) bir el tipi okuyucunun menzili yaklaşık 10 fit iken, ışınla yönlendirilebilir bir aşamalı dizilim kullanan bir model, pasif etiketleri 600 fit veya daha fazla bir mesafede sorgulayabilir
Çoğu Bluetooth 5 cihazının maksimum aralığı nedir?

Maksimum menzil daha uzun Bluetooth 5 özelliği, düşük enerjili iletimlerin daha fazla menzil için veri hızını feda etmesine izin verir. Çok daha fazla menzil: maksimum yaklaşık 800 fit için Bluetooth 4.2 LE menzilinin dört katına kadar
Maksimum LAN aralığı nedir?

LAN'lar sınırlı bir menzile, yani 1 km yarıçapa yayılabilir. İletişim bir bilgisayardan diğerine gerçekleştirilir ve herhangi bir merkezi bilgisayara ihtiyaç yoktur ve her bilgisayarın görevi aynıdır. En küçük LAN 2 bilgisayardan oluşabilir. Ve maksimum çok daha fazla bilgisayardan oluşabilir
