
- Yazar Lynn Donovan [email protected].
- Public 2023-12-15 23:54.
- Son düzenleme 2025-01-22 17:44.
Tanım ve Kullanım. NS hedef olay özellik, tetikleyen öğeyi döndürür Etkinlik . NS hedef özellik, üzerinde bulunduğu öğeyi alır. Etkinlik her zaman öğeye atıfta bulunan currentTarget özelliğinin aksine, orijinal olarak meydana geldi. Etkinlik dinleyici tetikledi Etkinlik.
Ayrıca soru şu ki, JavaScript'te bir olay nedir?
JavaScript'ler HTML ile etkileşim şu şekilde gerçekleştirilir: Etkinlikler bu, kullanıcı veya tarayıcı bir sayfayı değiştirdiğinde ortaya çıkar. Sayfa yüklendiğinde, buna denir. Etkinlik . Kullanıcı bir düğmeye tıkladığında, o tıklama da bir Etkinlik . Diğer örnekler şunları içerir: Etkinlikler herhangi bir tuşa basmak, bir pencereyi kapatmak, bir pencereyi yeniden boyutlandırmak vb.
olay nesnesi nedir? Olay Nesnesi . Bir Etkinlik dinleyici bir nesne için "dinleyen" Etkinlikler bir düğme gibi bir GUI bileşeninden. Kullanıcı bir Etkinlik , sistem bir olay nesnesi daha sonra GUI bileşeni için kayıtlı olan dinleyiciye gönderilir. Ardından, dinleyicide bir yöntem nesne çağrılır.
Benzer şekilde, Etkinlik hedef değeri nedir diye sorabilirsiniz.
Olaylar belirli özelliklere sahip nesnelerdir ve e. hedef neredeyse her zaman bir DOM öğesini temsil eder. Böylece e. hedef . değer bu değer bazı DOM öğelerinin özelliği, bu durumda bu, arama girişine girilen metin anlamına gelir.
Olay hedefi ile olay currentTarget arasındaki fark nedir?
Temel olarak, Etkinlikler varsayılan olarak kabarcık arasındaki fark ikisi: hedef tetikleyen unsurdur. Etkinlik (örneğin, kullanıcı tıkladı) akımHedef olan unsurdur Etkinlik dinleyici takılır.
Önerilen:
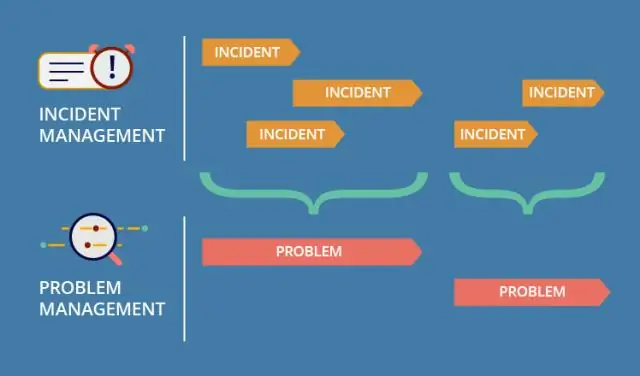
ITIL'de olay ve olay arasındaki fark nedir?

ITIL'deki Olaylar ve Olaylar Arasındaki Fark Bir olay, bir BT hizmetinin performansında planlanmamış bir kesinti veya ani bir düşüştür. Bir olay, BT altyapısındaki sistem veya hizmetin durumundaki küçük bir değişikliktir
Olay yönetimi ile büyük olay yönetimi arasındaki fark nedir?

Yani bir MI, normal Olay ve Sorun Yönetiminin onu kesmeyeceğinin kabul edilmesiyle ilgilidir. Büyük Olay, olağanüstü hal ilanıdır. Büyük bir olay, normal bir olay ile bir felaketin ortasındadır (BT Hizmet Sürekliliği Yönetimi sürecinin başladığı yer)
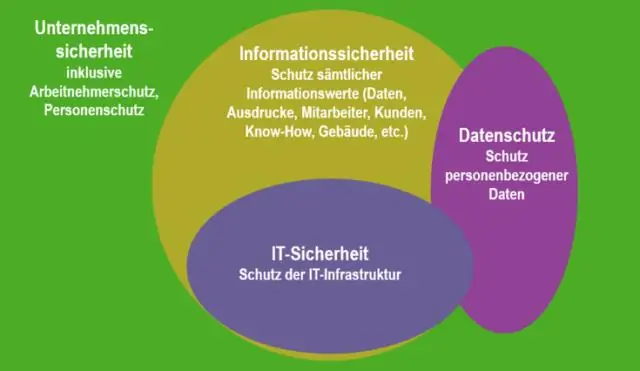
Bilgi güvenliğinin beş hedefi nedir?

BT güvenlik hedefi, bir kuruluşun, BT ile ilgili riskleri kuruluş, ortakları ve müşterileri için gereken özenle göz önünde bulundurarak sistemleri uygulayarak tüm misyon/iş hedeflerini karşılamasını sağlamaktır. Beş güvenlik hedefi; gizlilik, kullanılabilirlik, bütünlük, hesap verebilirlik ve güvencedir
MSBuild hedefi nedir?

MSBuild birkaç içerir. ortak senaryolar için öğeler, özellikler, hedefler ve görevler içeren dosyaları hedefler. oluşturma sürecini tanımlamak için dosyaları hedefler. Örneğin, Visual Studio tarafından oluşturulan bir C# projesi Microsoft'u içe aktaracaktır
Maven hedefi nedir?

Hedef klasör, maven varsayılan çıktı klasörüdür. Bir proje oluşturulduğunda veya paketlendiğinde, kaynakların, kaynakların ve web dosyalarının tüm içeriği içine konacak, yapıtları oluşturmak ve testleri çalıştırmak için kullanılacaktır. Tüm hedef klasör içeriğini mvn clean komutu ile silebilirsiniz
